So as the title suggests, I wanna know the difference between these easingstyles
EasingStyle.Sine and EasingStyle.Linear
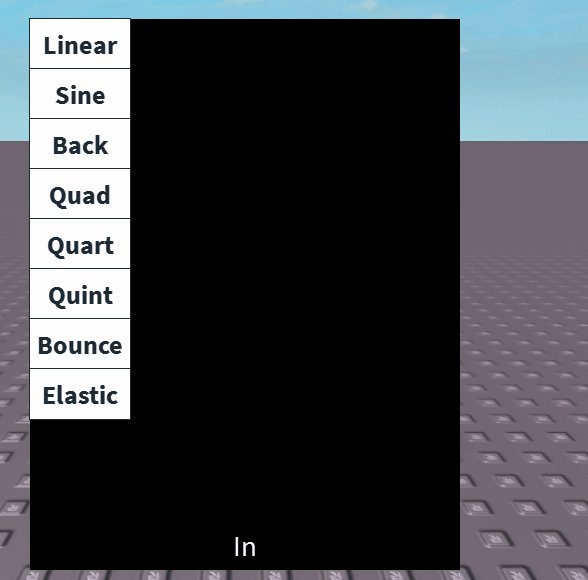
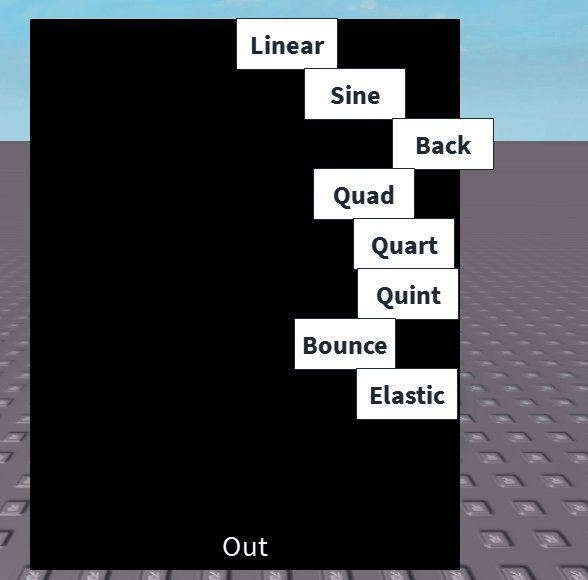
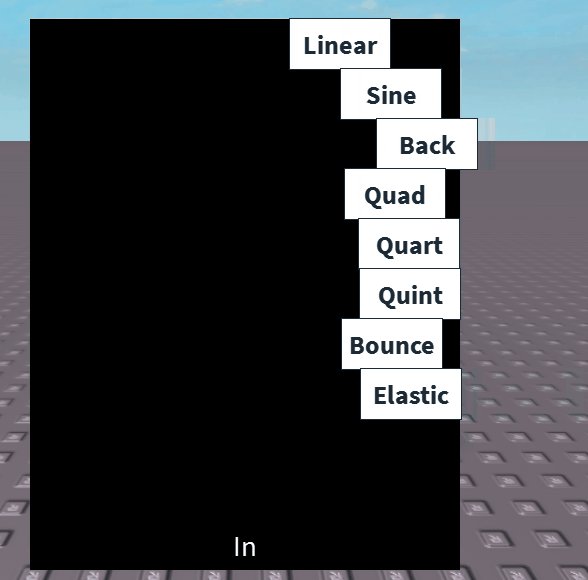
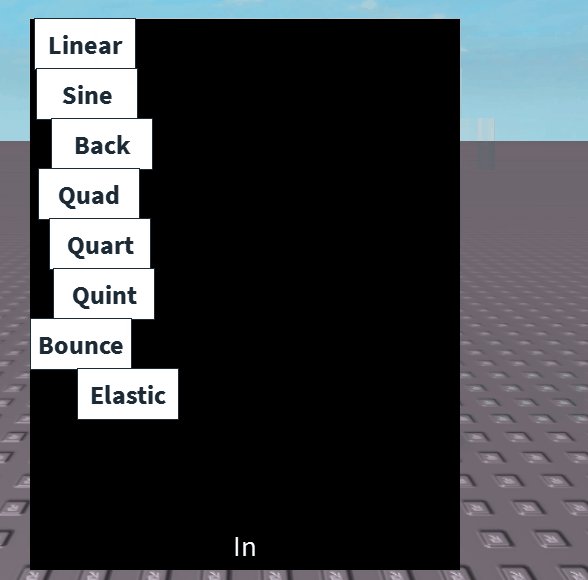
I tried to do these animations with a part, but they do not differentiate in motion ![]() if thats the case should roblox remove one of them?
if thats the case should roblox remove one of them?
1 Like
I’m pretty sure Linear is meant to be smoother.
1 Like
Oh, so its very little but hey! I greatly appreciate you provide the graph and the gif above! Im defo bookmark this to use it as a reference, thanks again ![]()
2 Likes