Hello! So I have this Shop Keeper NPC that, at the moment, doesn’t do anything because I am planning on adding the shop in later. For right now, I have created certain dialogue options via a Screen GUI to let players know that there is not a shop currently. I have one frame with a first standard message and then several frames after that detailing different variations of the same prompt. How would I go about scripting it so that, every time they go up to the shop keeper and press the proximity prompt, they will get a different frame each time? I’ll include some photos down below for reference.



I believe what you are looking for is a UIPageLayout. It has a codeable :JumpTo() function that can be used to swap between frames.
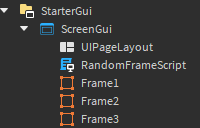
Simply place a UIPageLayout inside your ScreenGUI and customize it to your liking. You may want to disable things like .Animated and all of the inputs in the properties of the UIPageLayout.
Also, make sure you change SortOrder to Name. If you don’t change the sort order you may get wonky results. Lastly, an important note if you want to edit the code, the UIPageLayout:JumpToIndex() function starts at 0; Frame1 = Index 0.

Example Code:
--// Our parent ScreenGUI:
local screenGui = script.Parent
--// Create a table containing ONLY the frames in our GUI:
local frameOptions = {}
for _,frame in ipairs(screenGui:GetChildren()) do
if frame:IsA("Frame") then
table.insert(frameOptions, frame)
end
end
--// For the :JumpTo() function:
local function GetRandomFrame()
return frameOptions[math.random(1, #frameOptions)]
end
--// When ProximityPrompt is triggered:
local function ProximityPromptTriggered()
--// Less efficient:
local randomDialogueOption = GetRandomFrame()
screenGui.UIPageLayout:JumpTo(randomDialogueOption)
--// More efficient:
screenGui.UIPageLayout:JumpToIndex(math.random(0, #frameOptions))
end
1 Like
Ah, okay! I didn’t know that there were more capabilities to the layout function than just sorting! Thank you so much. When I get back on studio later, I’ll try it out.
1 Like