I have a ContextActionService mobile button, but when I replace the image, the default button is still behind the new image. Along with this, the new image does not take up the full space available!
Before:

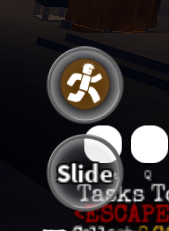
After:

As you can see, the default button is still behind the new button. I have no idea why this is the case. Here’s the code:
ContextActionService:BindAction("Sprint", shiftButtonInput, true, Enum.KeyCode.LeftShift, Enum.KeyCode.ButtonL2)
ContextActionService:SetPosition("Sprint", UDim2.new(0.5, 0, -0.15, 0))
ContextActionService:SetImage("Sprint", "rbxassetid://15076394718")
if UserInputService.TouchEnabled and not UserInputService.KeyboardEnabled and not UserInputService.GamepadEnabled then
local button = ContextActionService:GetButton("Sprint")
button.Size = UDim2.fromOffset(button.Size.X.Offset * 1.5, button.Size.Y.Offset * 1.5)
end