Thanks for the report! I’ve already had one other user report this issue, so I’ll look into this ASAP and get a patch pushed out for it.
Version 2.2.5
It’s been a while! The latest update addresses a few bugs reported by users (thanks @Ulferno, @PysephDEV, and others!). Codify also has a new section for experimental features—Use this at your own risk!
And don’t worry, updates are still in the works for Codify. No timeline, but I’d love for Codify to support Rojo’s JSON model format and TypeScript TSX support in the future. I’m also planning a UI overhaul to clean up the settings tab, and further customisation options to enable you to generate snippets to your own preferences.
You can also follow me on Twitter if you’d like to keep up to date with development.
What’s Changed
Fixed
- Issue #31: Some users found it confusing when Codify truncated a snippet when generating excessively large snippets. This is purely because of a limit on Roblox’s TextBoxes. If a snippet is truncated, Codify will now display a message above the snippet informing the user of this, and will advise the user to save the snippet to their device in order to view the full text.
- Issue #30: Sometimes Codify would yield for a long time when fetching API data. HTTP requests have had their timeouts lowered to 15s, and will additionally display an error message on the home tab when something goes wrong.
- Issue #28: Multiline strings were not handled correctly in previous versions. They will now be enclosed within double square brackets (
[[ ... ]]). Any instances of closing double square brackets within multiline strings will be escaped.
Added
- Experimental settings section within the settings tab.
- Parallel Luau experiment - This makes use of the new
task.synchronizeandtask.desynchronizemethods to help prevent Studio from becoming unresponsive or crashing when generating excessively large snippets.
Changed
- Minor visual/apperance changes.
-
[Internal] Changed the spelling of “colour” to the US spelling “color” within props. This keeps it consistent with structures like
Color3, which use the US variant, and removes any confusion for potential contributors.
Removed
- Removed separate icons for different builds of Codify. Sometimes Codify would show the icon for unstable builds when manually installing the plugin from places like GitHub or Itch.io.
Full Changelog: 2.2.4-patch.3...2.2.5
Version 2.3.0
This is only a small update to Codify, but will deliver improved speeds and more reliable variable names.
What’s Changed
Changed
- Performance improvements
- Back-ported SafeNamer from the work-in-progress Codify v3
Full Changelog: 2.2.5...2.3.0
Version 2.4.0
What’s Changed
Added
- Case Format option for variable names/children keys—choose from one of
PascalCase,camelCase,lowercaseoruppercase
Changed
- Increased timeout for API dump HTTP requests to 60 seconds
- Improved output values of SafeNamer (variable name generator)
Full Changelog: 2.3.0...2.4.0
I think you meant to post this here
OH SORRY
I’m sorry. I was confused.
Anyway, Codify is also very AWESOME
I’ve noticed Codify does not preserve the name property - is this intentional behaviour?
do you mean when generating React/Roact snippets? if so, yes. React ignores the Name property, so it’s intentionally omitted from the generated props table
If anyone’s confused about why the plugin costs 1000 robux, don’t use the marketplace one, use the one from itch.io or github
though this is cool if I want to put up particles in the code
I’d pay 1000 robux just to look at the awesome UI for this plugin. It’s so good! ![]()
Me too but im too broke, but I’m not forcing anyone to not buy it, It’s their choice, for now i’d use itch.io for that
Version 2.4.1
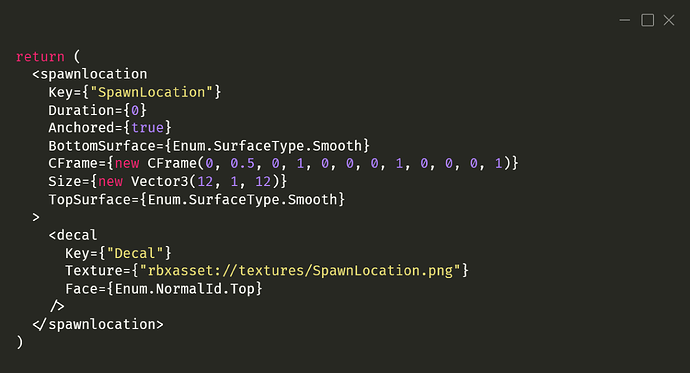
This release features experimental TypeScript JSX generation (thanks @PepeElToro41). JSX can be used in roblox-ts projects using React/Roact. Learn more about JSX in TypeScript on the roblox-ts (rbxts) website.
Below is a sample of generated JSX code:
To enable JSX in Codify, head to the [ ![]() Settings ] tab, scroll to the [
Settings ] tab, scroll to the [ ![]() Experimental ] section towards the bottom and check the [
Experimental ] section towards the bottom and check the [ ![]() TypeScript JSX ] checkbox. You’ll now see an option for “TypeScript JSX” inside the framework dropdown, and related settings when switching to the JSX framework.
TypeScript JSX ] checkbox. You’ll now see an option for “TypeScript JSX” inside the framework dropdown, and related settings when switching to the JSX framework.
Now generally available.

Bear in mind that this is currently an experimental feature and you should expect bugs.
insane plugin, I’m starting with roact and it’s helping me a lot ![]()
I might be a little late to this; but I LOVE this plugin. I just realized it was free on Itch, took a copy, and is it a game changer. If it wasn’t for this, I wouldn’t have been able to port my package to wally.
![]() Thank you!
Thank you!
Important information:
Codify v2 is no longer being maintained. Codify3 is in development and will supersede this version.
Version 2.4.2
This is a small patch to JSX-generation (TypeScript). See details below:
- Arrays in
ColorSequenceandNumberSequenceare now correctly generated with square brackets[]instead of curly braces{}. - Added a toggle to format the JSX “Key” prop as lowercase (ex:
key={"..."}). You can find this under the “Generation” section of the settings page with the JSX framework selected.
See the release announcement for v2.4.1 to learn how to enable TypeScript codegen.
I appreciate that you did a great job at the plugin, but I have a suggestion, when using Fusion or React [Roact], It would always put return first, Can there be an option to remove the return as the first keyword?
Please read the OP
Just don’t select the return when you’re copying?
I’ll bear it in mind for v3. I know it’s inconvenient, but for now you’ll have to continue to delete the return after pasting