
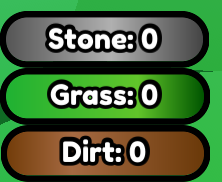
Unfortunately I don’t have a pic of the original atm, but my theory is that the UI stroke isn’t scaled, as you can see it overlapping (there is supposed to be space between the 3 guis).
Is there a way to scale UI stroke / fix the problem?

Unfortunately I don’t have a pic of the original atm, but my theory is that the UI stroke isn’t scaled, as you can see it overlapping (there is supposed to be space between the 3 guis).
Is there a way to scale UI stroke / fix the problem?
that doesn’t seem to work. I clicked on the UIstroke and then clicked both scaled, but it doesn’t do anything
UIStroke does not scale by default, however with this module you can accomplish scaled UIStroke (It works pretty well): UIStrokeAdjuster - Roblox
where do you find the plugin in studio? I clicked “get”, but I can’t find it
It’s not a plugin, it’s a ModuleScript so look in the Toolbox and you should find it in “Inventory” → “My Models”.
I don’t understand how to use the script at all…
So many things I don’t know what are. For example: Where am I supposed to fill in variables? Where should the script go? What is a command bar? My viewport size property is greyed out?
Here’s the post from the creator: UIStrokeAdjuster - Properly scale your UIStrokes! - Resources / Community Resources - DevForum | Roblox
It doesn’t work for me… Error checking in group: Player:IsInGroup failed because HTTP unknown error (HttpError: NetFail) - Server -
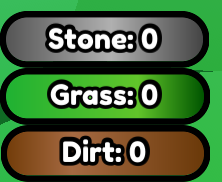
ok, so the stroke scaling seems to work… but I’m still having problems with the gui size / (position?). When I am in-game (not in studio), the “soul” button is moved up? (the thick gui are just for testing btw).
Game

Studio:
Disable “IgnoreGuiInset” property of the ScreenGui