You need to have 2 separate images for the health bar: one for the border (stroke) and the other for the fill. While exporting the fill, keep it solid white (#FFFFFF).
You’re going to have to use an UIGradient for this, so it would be useful to read it’s documentation. Although, to do this you only really need to use the in-game gradient editor and the offset property
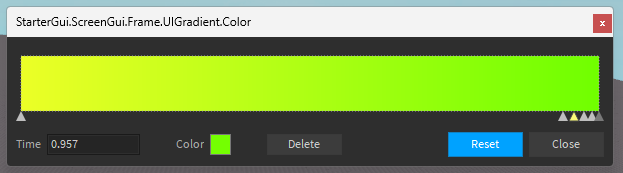
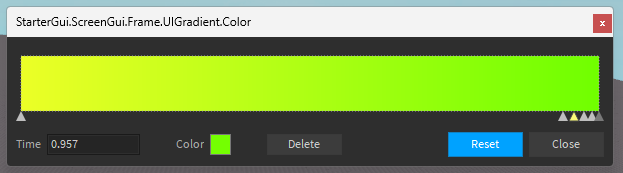
Add an UIGradient under your fill image. Now color the health bar as it would look when it’s 100% full.

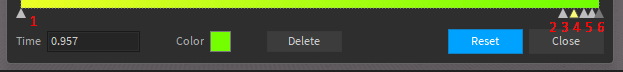
Now to add in “sharp lines” in the design, you need to first click twice on wherever you want said line to appear. In this case, it’s preferable to do so at the end, and you’ll understand why later.

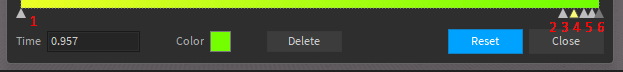
(Numbered for the tutorial)

Add in the colors for your line in the third and fourth points and the color you’d like the bar to show when it’s empty in the fifth and sixth points.
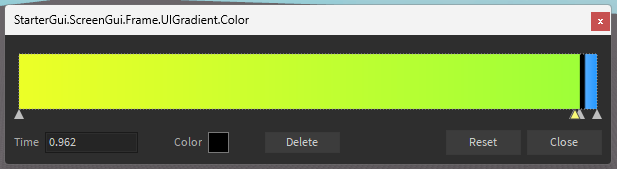
Then overlap the second & third, fourth & fifth lines as much as you can.

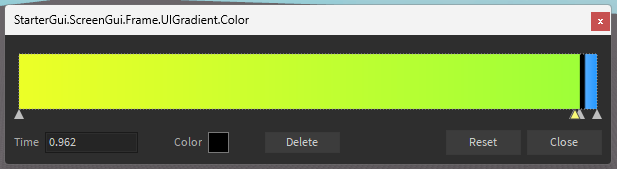
To show the health bar as being full, you have to set it’s offset property on the X axis to something around 0.1, depending on your design.
To show it’s state, HP has to be directly proportional to the X offset, maximum of 0.1 and minimum of -1.
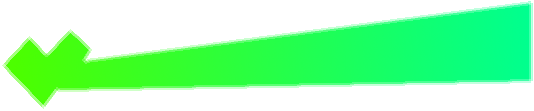
This is at 0.4
And this is at -1 (minimum in this case, though you should really play around with these values)
This will work on any shape, even if mine in this case is a simple rectangle.
I also know that the colors are not that great, but it’s just for the sake of this “tutorial”.
Good luck!