What I have here is a sliced off hp bar.

I want the green bar to also get sliced off along the red bar when you are max hp but as you can see, that is not happening.

ClipsDescendants only works when the UI is outside of it’s borders rather than the image itself.
6 Likes
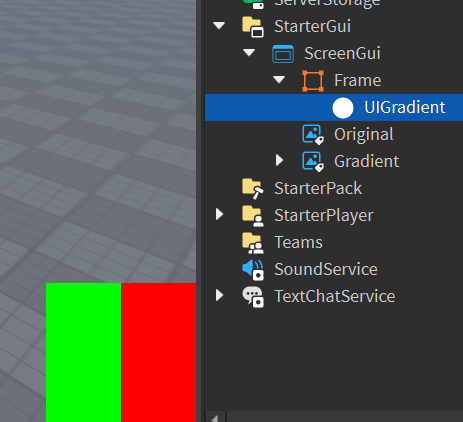
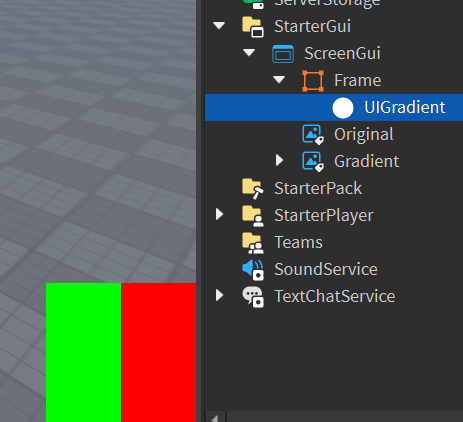
You can instead use a UI Gradient that does this. Make the gradient or space between keypoints really small
3 Likes
How exactly do you create keypoints for UI gradients?
3 Likes
Like this
I used transparency. In your case, you should use the ImageColor
 Gradients.rbxl
Gradients.rbxl (55.3 KB)
1 Like
This is not helping, I want the green bar to be sliced when it’s off the image. If it helps, the green bar is separate from the red bar.
2 Likes
You’re talking about masking, that’s not possible in Roblox.
1 Like
I see, is there any other alternative I could try?
No, only UIGradients for that matter.
1 Like
NoxhazeI
(Johnathan)
#9
This is the solution. I believe…
4 Likes
I will get back to you when I can, in the meantime I will try to apply this method.
1 Like
system
(system)
Closed
#11
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.