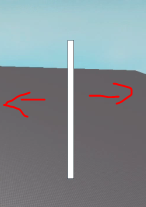
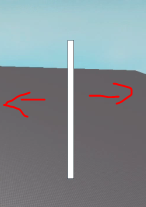
Hey, I was wondering how would I script a Frame to Tween / or grow from both sides if this is possible. This is kind of what I am going for ( sorry for the sloppy drawing ).

Hey, I was wondering how would I script a Frame to Tween / or grow from both sides if this is possible. This is kind of what I am going for ( sorry for the sloppy drawing ).

Set your anchor point in the center and then size from the axis In this case your anchor point is Vector2.new(.5,.5) and size on the x axis
Use UIObj:TweenSize(), and as @DutchDeveloper said, Make anchor point Vector2.new(0.5, 0.5) (the centre).
Typically when I want to tween a Gui like this, I have it begin in the center and then tween it to the final size and position where it should be… Alternatively I set the AnchorPoint to {0.5, 0.5} and only change the Gui’s size. Works like a charm without having to update position.
In terms of getting a Tween to work, there’s obviously TweenService. This holds all the methods you’ll need in order to tween a Gui.
@AbiZinho While there’s no issue in the methods you suggested, there’s something I would like to raise about the usage of these methods (also, TweenService is better). See these two posts by buildthomas: