Ok so this is probably not the best tutorial and there are many things which can make it better. I am just using easy to make and acquire. Found out how to do this from a video about unity: Making Better Water Physics than Cyberpunk in 3 minutes - YouTube
Assets

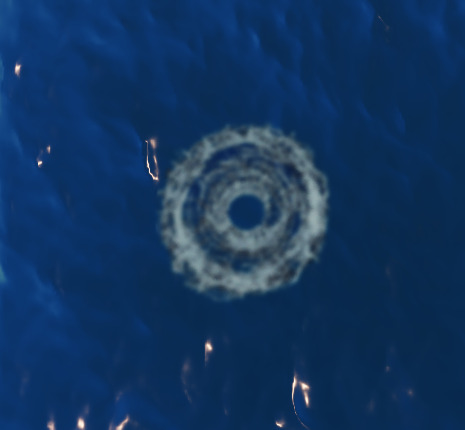
(The mist can be made using a triangle and blur)
Getting Started
First you need the water (I’m just using the normal terrain water) and a part that fits around it. This is so we can create a hitbox
The hitbox needs to have anchored on and can collide off and transparency 0
Water:
Hitbox:
You also need to add a part into the hitbox
with can collide off and transparency 0 and anchored on

Adding Images
So on the part in the hitbox add in the on water image to a decal. This adds in the ripple effect and foam:

Add in 2 particle emitters into your foam part one will be mist the other will be the Splash
These are the settings that work for me:
Mist:
Splash:
You can put the particle emitters into an attachment which is what I usually do.
So now your water hitbox should look like this:

The coding bit
Ok so now in the hitbox add in a script.
In that script you can add in this code:
local Ts = game:GetService('TweenService')
local T1 = Ts:Create(script.Parent.[PartName],TweenInfo.new(0.5,Enum.EasingStyle.Linear),{Size=Vector3.new(10, 1, 9.167)})
local T2 = Ts:Create(script.Parent.[PartName].Decal,TweenInfo.new(0.5,Enum.EasingStyle.Linear),{Transparency=1})
--Create The tweens
local PartsIN = {} --Add in the table for the parts inside
local function RunWater()
script.Parent.[PartName].Attachment.Splash.Enabled = true
script.Parent.[PartName].Attachment.Mist.Enabled = true
task.wait(0.5)
script.Parent.[PartName].Attachment.Splash.Enabled = false
script.Parent.[PartName].Attachment.Mist.Enabled = false
end
--Create the Particle Emitter function
local function RunEffect(Pos)
script.Parent.[PartName].Size = Vector3.new(6, 1, 5.5)
script.Parent.[PartName].Position = Vector3.new(Pos.X,script.Parent.[PartName].Position.Y,Pos.Z)
script.Parent.[PartName].Decal.Transparency = 0
coroutine.wrap(RunWater)()
T1:Play()
T2:Play()
end
-- Make the main function for the touched event
script.Parent.Touched:Connect(function(part) --Detect when the hitbox is touched
if table.find(PartsIN,part) then
return
end --Check if the part is already in the area
if part:FindFirstAncestorWhichIsA("Model") then
for i,v in pairs(part:FindFirstAncestorWhichIsA("Model"):GetChildren()) do
table.insert(PartsIN,v)
end
end --Add all the parts into the table
if part.Name~= "Baseplate" and part.Name ~= "Splash" then --Check if it is a part and not the baseplate or splash effect
if part:IsA('BasePart') then
if part.AssemblyLinearVelocity.Y < -15 then --Check if has a speed
RunEffect(part.Position) --Plays the effect (bit of a delay when doing it though)
end
end
end
end)
script.Parent.TouchEnded:Connect(function(part)
local Check = table.find(PartsIN,part)
if Check then
table.remove(PartsIN,Check)
end
end) --Removes the parts from the table after they left the hitbox
You can probably optimize the code but this works best for me
And there you go it should make a cool little splash effect
File.rbxl (40.0 KB)
Thanks for reading.





