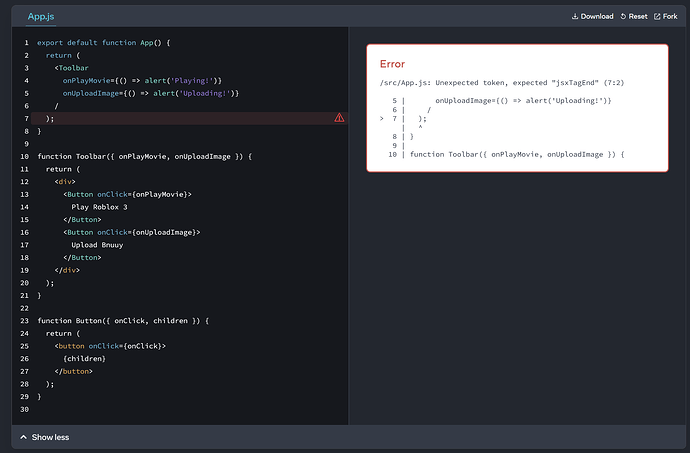
I’m having a problem with react, I’m trying to create useState, and it gives me an error
I’ve searched everything and found nothing, if someone could tell me the problem, code below:
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local React = require(ReplicatedStorage.Packages.react)
export type Props = {
Name:string,
Position:UDim2?,
ImageId:string,
HoverImageId:string,
LayoutOrder:number,
}
function CreateButton(Props:Props)
local hover, SetHover = React:useState({state = false})
local ImageId = Props.ImageId
local HoverImageId = Props.HoverImageId
local DefaultColor = Color3.fromHex("363636")
local HoverColor = Color3.fromRGB(255,255,255)
return React.createElement("ImageButton",{
LayoutOrder = Props.LayoutOrder,
Name = `{Props.Name}Button`,
Size = UDim2.fromOffset(498,62),
Position = Props.Position or UDim2.fromScale(0,0),
AnchorPoint = Vector2.new(0,0),
BackgroundTransparency = 1,
Image = ImageId,
ScaleType = Enum.ScaleType.Fit,
[React.Event.MouseEnter] = function()
SetHover({state = true})
end,
[React.Event.MouseLeave] = function()
SetHover({state = false})
end,
},{ React.createElement("UIAspectRatioConstraint",{AspectRatio = 8.04}),
React.createElement("TextLabel",{
Name = `{Props.Name}Text`,
AnchorPoint = Vector2.new(0.5,0.5),
Position = UDim2.fromScale(0.5,0.5),
Size = UDim2.fromScale(0.8,0.8),
BackgroundTransparency = 1,
Text = Props.Name,
TextColor3 = DefaultColor,
TextScaled = true,
Font = Enum.Font.SourceSansSemibold,
})
})
end
return CreateButton
If anyone can help, I’d be very grateful