Are you selecting all descendants of the scrolling frame before pressing scale?
I have selected each descendant one by one and have selected them all at once before scaling. None seem to work.
Every UI element inside the scrolling frame is scaled using the plugin, including the textboxes, buttons, etc.
Could be an issue with your UIListLayout, are you using scale for that as well?
I don’t think you can use scale on UI List layouts, tried anyway and nothing happens.
Try setting the ScrollingFrame AutomaticSize property to Y or try the other ones
Neither seem to do anything, the option were X, Y and XY, tried all and nothing worked.
You can.ㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤ
You want to scale all the children GUI inside of the frame seperately, I would reccomend not using the plugin, and do it manually. Just go the the properties of the UI you want to scale, go the size, and then change the size to {0.1, 0}{0.1,0}. After that, you can then scale it to your desired size. This is because the roblox GUIs are automatically scaled by offset. You do NOT want to use offset if you eant optimised GUIs.
I hope this helped.
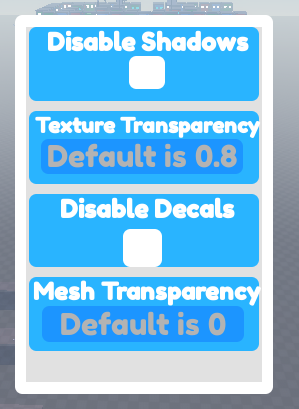
Tried what you said, Kind of works. I can see the textlabels and frames working fine, although I notice the textboxes and text buttons are very off centered.
Mobile:

Pc:

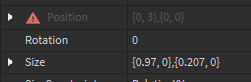
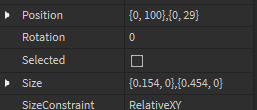
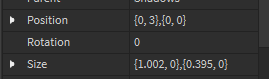
All Sizes for Elements:
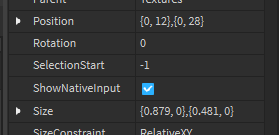
Frame:

Button:

Text Label:

TextBox:

When scaling a UI List layout it will only change the padding of an UI element. I am trying to change the size of elements, not their padding.
Use a UIListLayout instead, I don’t see why you wouldn’t be able to use that in this context.
Im not sure if this will work, but try to do that with position as well.
I am using a UiListLayout, and as previously mentioned you can only scale padding.
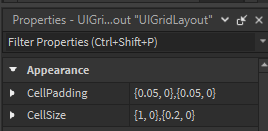
I meant to say UIGridLayout, either way I’m not sure why you are using this on a settings ui it seems pointless you could just manually change the spacing to make them even.

Upon scaling the cell size of a UIGridLayout this is what happens. The frames work but the textboxes and textbuttons are off centered. Every descendent is scaled.

Bumping to see if anything has been figured out regarding this post.
Use the Add Constraint feature.
So I found a fix, when you use the AutoScaleLite plugin and Click on Add Constraint a UIAspectRatioConstraint should be added to your selected Instance. Then just change the AspectType to ScaleWithParentSize.
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.