I’ve been using devforum for the past year or so, I just never posted stuff and yeah the close button looks kinda weird… thank you tho!
Have now all ui redesigned only the NPC dialogue must be redesigned all
I have the topbar I made made in the topbar style now in the settings you can enable the new topbar till the public release from the new topbar from Roblox
The white icons will have a frame at the back with round ui corners and the straight lines will out the screen
If you open a menu the others will close
- Good
- Bad
- Can improved (I let a ui desinger make it beter if my game is in beta like the tekst and sizes) let me know if it can be improved
0 voters
it’s really nice, i like the style, icons, and font
however these parts are inconsistent and really bother me the most:
what happen

you have the vision for the UI layout, but not going to be rude or mean or anything, the execution really didn’t deliver. The UI is a bit scattered around, its inconsistent for some parts as when you click the Topbar UI is not the same as the main design itself. Some of the parts is just Box (as the Money UI)
You’d want to plan out which best fits the theme of your game for your UI. As such as Colors, Design, Workaround.

These Corners are taking too much of the screen for Mobile Users. I suggest to make it much more smaller, it’d be nice to look that way.

You could have went with the main UI design with this one as well. It looks odd. (true some popular games have different UI designs, but they managed to make it work/fit)


The Execution on this one is just… bad. You should remain on the same UI Designs with these one.
Tip:
- You’d want to plan out what kind of Theme your game is first.
- You can try to search for Designs/UI Designs around that Theme (whether its cartoony, sci-fi, modern, minimalist, maximalist)
- You’d have to stick to that design for the Consistency.
- Take time to create these icons/ui as much as you want, so they’d look appealing.
– Bad Format can make your future Playerbase seem to find it not interesting and would lose interest. - Keep using less Fonts as 1-3 Fonts, more fonts on different UI will just look scattered and bad.
You can check this UI I made for my game if you want
This will match the new topbar
I just will fit the topbar with the core Gui
The above image is in the old ui theme so as I said there need only some ui done what be the NPC dialogues for the story
The Down image is a quick menu to go directly to that menu and go back to the main menu just in the style from core Gui
I use in the new ui one font
i can see what you mean by that, it looks kinda misplaced but yes i’ll improve my UI and start posting more! ![]()
Oh, I already knew about the new TopBar design. I had my doubts about why there were two chat buttons.
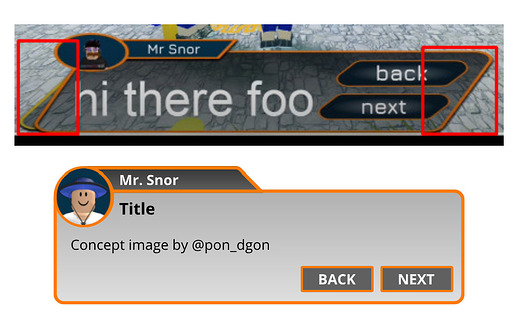
As @iiNathxnism points out, your UI has problems optimizing for mobile devices and other devices. I have created a concept image of a UI design that looks good from any device, so please use this as a reference for your future UI design production!
Figure 1: Example of an optimal UI
Also, when giving users choices, the choices should be concise and the color scheme should be easy to understand at a glance.
Figure 2: Example choice prompt

It is preferable to label buttons that only have icons, since users may not know what the button does.
Figure 3: Example of button labeling
All concept images are created with respect to the color scheme and shape of the original design.
thank you for pointing that out, I had a bad time explaining that without proper alternatives xD
Having consistency, mostly with the UI’s around all of the entire game could bring out the best of the features of your game, and easy to read for your Playerbase. Complex sometimes does not work for other people, mostly with others who have eye-sight problem that could probably can’t determine some of the parts of your UI that could result in your player’s confusion.
Use a Font that is clean and easy to read for the Eyes.
U chose the parallelogram cuz it match with the game theme
Can this squares fit with the menus
How will this match with the topbar
The two chat buttons are because the chat button in the new topbar moved to left is with two clicks
I use jura as font
↳As feedback from others, The parallelogram window you created takes up too much screen space.
↳There is no need to consolidate many functions into TopBar. It may be better to focus on usability.
↳I think one chat button is enough.
Been reworking a lot on the UI, and I had such major Improvements from the Before and After(Check the Forum Post Link) Here’s the Video if you don’t want to check the Whole Forum Post
Here’s the Full Update List for the Main Menu Showcase I have been doing for a game ![]()
This looks like google’s Material You
that is one of the most beautiful UIs I’ve ever seen.
This is really good. I especially like the switches on the bottom right.
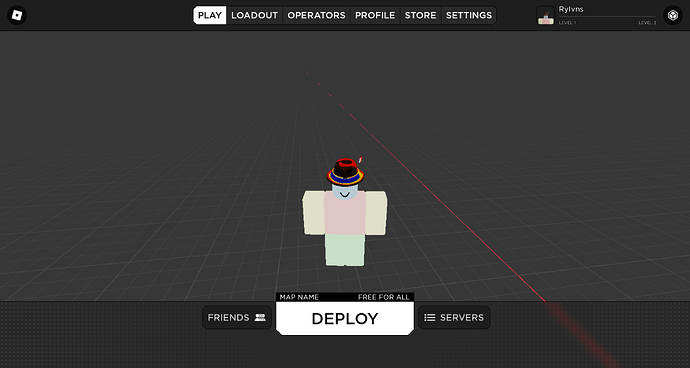
my current fps game ui, the store page is not done.
tell me your opinions on the play page and the bottom tab where the deploy button is; should i keep the plus patterns, replace them or remove them and do a gradient or something
some ui i made for a plugin of mine
not that good, but usable





![Simple-Modern Sleek UI Showcase ✨ [Main Menu]](http://devforum-uploads.s3.dualstack.us-east-2.amazonaws.com/uploads/original/5X/f/d/7/9/fd79e1e5134bd102d44f55b7293a4033f16f9e35.jpeg)