Hi, i found an bug recently. When i disable and enable the local script which makes icon it duplicates
Here’s the footage
That doesn’t work however, since I want to have that enabled for other icons…
To explain my use-case better:
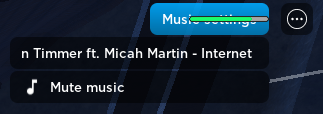
I want to make an icon that displays what song is currently playing, and have a button to mute the music:

When clicked, the “Mute music” icon must remain enabled. It should only disable when clicked again. I don’t want this icon to be influenced by other icons, while still having only one “open” at a time.
Also one bug I noticed with resizeInfo's tween (on label add/remove) is that the tween jumps back and forth when using it on an icon that has :setRight().
This doesn’t seem to be a bug. Whenever you disable and re-enabled the script, it will run like it hasn’t started and will recreate the icons. If disabling and re-enabling the script is necessary, you can use IconController.getIcon(IconName) and see if the icon exists before creating a new one.
Expanding upon what Haydz6 said, this isn’t a bug, icons are only designed to be constructed once per client. We do however provide support for icons which reset on spawn, you can find the solution here:
This is amazing, but is it compatible/usable with mobile games or do I have to create my own UI for mobile players?
TopbarPlus fully supports PC, Mobile, Tablet and Console, and comes with internal features such as ‘overflows’ to ensure icons remain within suitable bounds. More info here:

Hi how can I do this ?? to the admin
The reason this is happening is because your ‘resizeInfo’ is out of sync with your ‘repositionInfo’. You have to ensure those tween time values are the same if you want the icon to remain in its relative space, especially if using a hovering effect.
0.2 (repositionInfo) vs 0.15 (resizeInfo) for your case.
Also as a tip, you don’t have to call :set("resizeInfo", openTween) for every single icon, you can modify it within the BlueGradient themes module (or whatever theme you require) instead.
You can customise that here:
Please note this isn’t the official help thread for that, we’ll have one setup once Nanoblox is released (feel free to DM or https://twitter.com/hdteamroblox for the time being)
Some things for example if I can’t get out, can I ask you again?

Did I do something?
Hi again!
When using a Dropdown menu, the icon within the menu doesn’t seem to adjust it’s size:

This is calling :setLabel() after the icon has been setup in the dropdown. My expected behavior would be that the width of the icon should update like with the uppermost icons when updating their label.
Another small thing I noticed is that the healthbar displays over the icons on the right-hand side:

I think hiding the healthbar would be the best option, just like the Leaderstats. (if that is possible)
Cheers for the report, I’ll aim to have these fixed for the next update:
Currently I’m making an admin panel and I was wondering if there was a way to make it so only a certain rank and above will be able to see the icon or menu.
local player = game:GetService("Players").LocalPlayer
local playerGui = player.PlayerGui
local replicatedStorage = game:GetService("ReplicatedStorage")
local iconModule = replicatedStorage.Icon
local Icon = require(iconModule)
local IconController = require(iconModule.IconController)
local Themes = require(iconModule.Themes)
local adminMenu = game.StarterGui["Admin Gui"]
Icon.new()
:setName("AdminPanel")
:setImage(7072721855)
:setLabel("Admin Panel")
:bindEvent("selected", function()
adminMenu.Visible = true
end)
:bindEvent("deselected", function()
adminMenu.Visible = false
end)
:setName("AdminIcon")
:give(function(icon)
return adminMenu.CloseButton.MouseButton1Click:Connect(function()
icon:deselect()
end)
end)
icon:setEnabled(bool) will help achieve this:
local canViewIcon = false
if isAnAdmin then
canViewIcon = true
end
Icon.new()
:setEnabled(canViewIcon)
I’ve tried this but it still doesn’t seem to work in game, have I done something wrong. No error shows up in the output?
game.Players.PlayerAdded:Connect(function(Player)
local player = game:GetService("Players").LocalPlayer
local playerGui = player.PlayerGui
local replicatedStorage = game:GetService("ReplicatedStorage")
local iconModule = replicatedStorage.Icon
local Icon = require(iconModule)
local IconController = require(iconModule.IconController)
local Themes = require(iconModule.Themes)
local adminMenu = game.StarterGui["Admin Gui"]
local canViewIcon = false
if Player:GetRankInGroup(10565031) >= 1 then
canViewIcon = true
end
Icon.new()
:setEnabled(false)
:setName("AdminPanel")
:setImage(7072721855)
:setLabel("Admin Panel")
:bindEvent("selected", function()
adminMenu.Visible = true
end)
:bindEvent("deselected", function()
adminMenu.Visible = false
end)
:setName("AdminIcon")
:give(function(icon)
return adminMenu.CloseButton.MouseButton1Click:Connect(function()
icon:deselect()
end)
end)
end)
That should be canViewIcon not false.
This still didn’t seem to change anything, and nothing is showing in the output either…?
game.Players.PlayerAdded:Connect(function(player)
local player = game:GetService("Players").LocalPlayer
local playerGui = player.PlayerGui
local replicatedStorage = game:GetService("ReplicatedStorage")
local iconModule = replicatedStorage.Icon
local Icon = require(iconModule)
local IconController = require(iconModule.IconController)
local Themes = require(iconModule.Themes)
local adminMenu = game.StarterGui["Admin Gui"]
local canViewIcon = false
if player:GetRankInGroup(10565031) > 6 then
canViewIcon = true
end
Icon.new()
:setEnabled(canViewIcon)
:setName("AdminPanel")
:setImage(7072721855)
:setLabel("Admin Panel")
:bindEvent("selected", function()
adminMenu.Visible = true
end)
:bindEvent("deselected", function()
adminMenu.Visible = false
end)
:setName("AdminIcon")
:give(function(icon)
return adminMenu.CloseButton.MouseButton1Click:Connect(function()
icon:deselect()
end)
end)
end)
This is because you have put your code in a PlayerAdded function but since this is a localscript, the player has already joined the game. Removing game.Players.PlayerAdded:Connect(function(player) and the accompanying end) will fix it.
Now it works, thanks for the help. Didn’t realize that could happen so thank you.


