SystemMenu has finally met its end. This may be disappointing to some, as many of us, including myself, had used SystemMenu for as far as we can remember. As those of you that have already tried RibbonBar out have discovered, the ribbon is not particularly productive and is meant primarily for new users. With that being said, our switch to RibbonBar will involve removing the ribbon from our workflow.
#Enabling RibbonBar
If you haven’t already made the switch to RibbonBar, you’ll need to do that. If you have already, you can skip this section. First we’ll need to open up ROBLOX Studio. Since SystemMenu is no longer functional, this will likely be the last time you see it.
Navigate up to Tools > Settings and open the Settings
Find “UI Style”, set it to RibbonBar, and then close out of the settings.
Restart Studio and you’ll find yourself inside the RibbonBar interface.
#Making RibbonBar look like SystemMenu
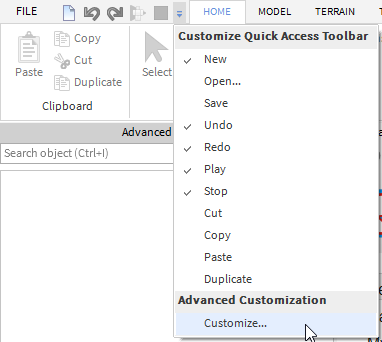
The RibbonBar is nice in the fact that it offers enough customization in order for us to configure it to look like System Menu. To do this, the very first thing we’ll do is restore our SystemMenu buttons. Find the blue arrow facing downwards immediately left of your first tab. Click it and then select “Customize…” from the dropdown.

The following prompt will open.

- With an item selected in the right list, clicking these arrows will move that item up/down the list
- Will add the selected item in the left list to the right list or remove the item selected in the right list
- List of buttons that will show up in the Quick Access Menu (QAM)
- List of possible buttons you can add to the QAM
- You can add items to the QAM but hide them by unchecking these boxes. This can be useful for buttons you only use on ocassion
- You can filter the left list if you know what you’re looking for
- If you ever mess up your QAM, you can restore it to the ROBLOX default (pictured in the last screenshot of the first section)
- Click OK to save or Cancel to discard your changes when you’re finished editing the QAM
If you wanted to replicate the menu bar SystemMenu had, your QAM should look something like this:

With that done, our QAM in the RibbonBar pretty much replicates our menu bar in SystemMenu.
You may notice that some of the items in the SystemMenu menu bar are not in the RibbonBar QAM. This is entirely by choice and I could have added all of the buttons to the QAM, but opted to not include the ones I rarely used. There are two exceptions to this though – I cannot add the paint bucket or material buttons to the QAM, at least working buttons. This is unfortunately due to the fact that the QAM can only hold buttons – nothing advanced like dropdowns. I, myself, have adapted to this by modifying color and material through the properties window, but the ribbon or a user plugin that replicates these two buttons may be a better option for you.
After doing that, we no longer need the ribbon (for the most part) and can hide it by clicking the following button in the top-right corner of the screen:
Voila! RibbonBar is almost as easy to navigate and use as SystemMenu.
#New things in RibbonBar you should know
On the Home tab:
- These are dropdowns for color and material, but they don’t work as they did in SystemMenu. These buttons set the material/color of the current selection in the same way setting these from the properties window works.
- Enabling these will cause the material/color dropdowns in this tab to function as they did in SystemMenu
On the Model tab:
- If you were using SystemMenu, chances are this went unnoticed. It’s an all-in-one tool for the four tools left of it. You can find more information about the Transform tool here.
- These allow you to set custom rotate and move grid sizes without using any plugins. These may be cumbersome to work with though, so the previous 1, 1/5th, and no grid options may be preferable to you.
- These allow you to work with ROBLOX’s new constraints
On the Test tab:
- Currently broken, but is meant to allow you to test your game on your mobile device
- Allows you to select a number of players to be created in test servers, and allows you to choose between a test server or a Team Create test server. More information can be found here.
- Cleans up all test servers and test players. Useful since you don’t have to manually exit out of multiple windows.
- Allows you to preview what your game will look like on various devices and screen sizes. More information can be found here.
- Allows you to mute this specific instance of Studio. Useful if you’re hearing double due to multiple test clients.
- Detects issues with your constraint setups. More info can be found here.
The Plugins Tab:
This is a hub for all plugins you have installed. As you may notice though, this tab quickly becomes difficult to use with large amounts of plugins. If you are an avid plugin user, I suggest moving all the plugins you use into the Quick Access Menu. Even if you only use a few plugins, I would suggest the same as constantly switching between the Plugins tab and others is excruciating. The only two buttons of note here are the Manage Plugins and Plugins Folder buttons which were also present in SystemMenu.
#Final Note
Some of the useful features of RibbonBar cannot be added to the Quick Access Menu because they are not just buttons. This means that you cannot entirely remove the ribbon from your workflow. Luckily, you likely won’t find yourself using these tools on such a frequent basis that opening the ribbon is much of an inconvenience. With the ribbon collapsed, you can click on the tab and it will only temporarily open, automatically returning to its closed state once you’re finished with the tab.
There are some further customizations you can make to RibbonBar such as changing the contents of the File menu or tabs, adding and removing tabs, etc. These changes are not supported by ROBLOX however, so you’re on your own if you run into issues. If this is something that interests you, I have a tutorial for modding RibbonBar up here.







