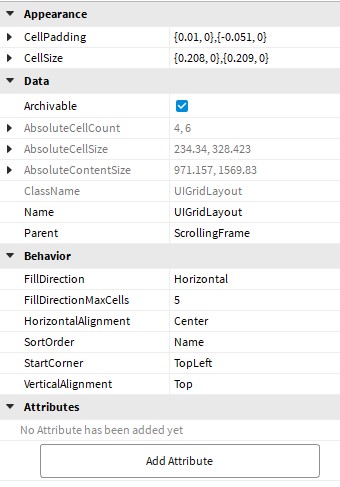
The UIGridLayout in question:
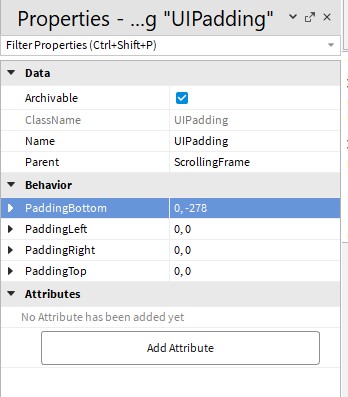
And the UIPadding:

I’m still confused—why do you have the padding set to -82 in the UIGridLayout and -278 in the UIPadding?
Now that you remind me I forgot that UIGridLayout had a padding feature, so now I’m not entirely sure either why I used UIPadding.
Bumping this topic, still need some help
maybe its because you are using the offset, try setting the last numbers on cell padding and cell size to 0
use scale not offset for the padding
Yeah because the numbers must be very low like 0.04 or 0.02
I assume that the grid itself uses UIAspectRatio, that may be the reason why the gaps were so wide at some screens. But from what’ve experimented the probable root cause is that your ScrollingFrame parent is the ScreenGUI itself.
So the ScrollingFrame Canvas size is calculated by the size of the ScrollingFrame’s Parent not the ScrollingFrame itself as stated in ScrollingFrame | Roblox Creator Documentation
Determines the size of the area that is scrollable. The UDim2 is calculated using the parent gui’s size, similar to the regular Size property on gui objects.
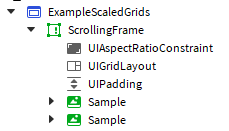
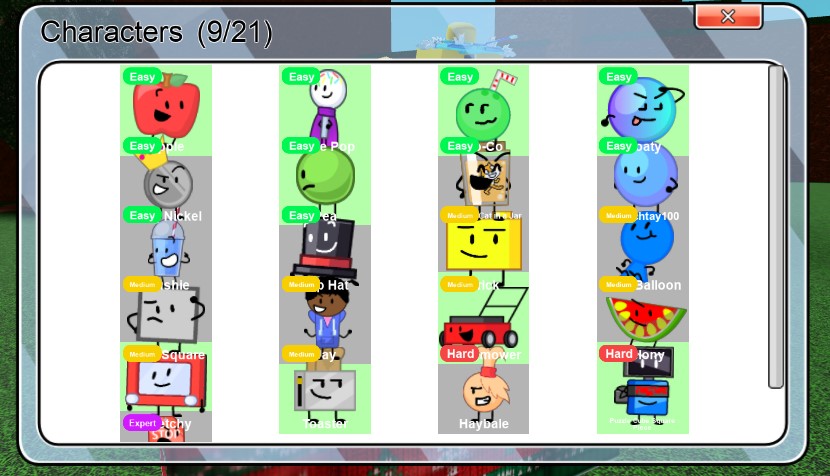
That’s why you’ll see it’s squished like this if you put the ScrollingFrame directly under the ScreenGUI even with the ScrollingFrame having a UIAspectRatio:

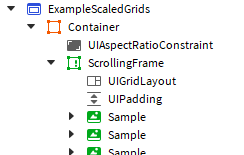
A way to work around this is to make a container as the parent of the ScrollingFrame and put the UIAspectRatio in the container instead. Like here:

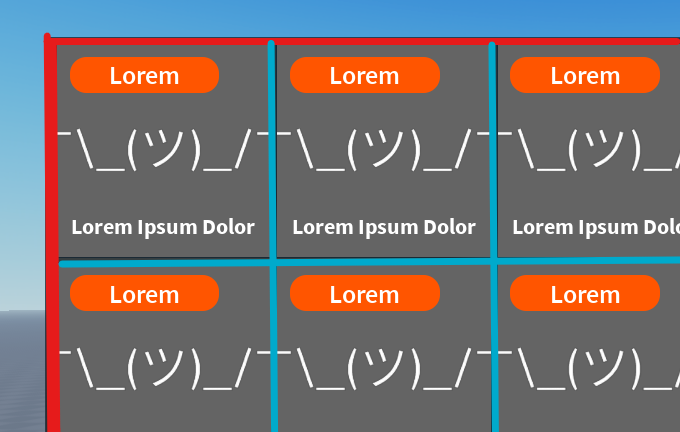
Result:
Hope this helps 
The difference between UIPadding and the Cell Paddings in UIGridLayout is that Cell Padding is the Spacing between each cells while UIPadding is the paddings that surround the ScrollingFrame.

Red is UIPadding, Blue is Cell Paddings
Hope this helps too!
this is a really good solution, but unfortunately it stills fails in playtesting. i could be following instructions incorrectly but i dont know

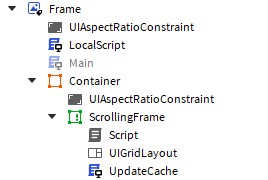
in case you need it here is its parents

there’s a chance that’s is because of some of the properties, and the cells (like “Samples” in mine) need some adjusting. Would be great if you show the UIGridLayout properties and the structure of the Cells.
Also since you already have a “Frame” ImageLabel, you can remove the Container frame, since the “Frame” should already act as one.
sure thing
this is how each cell is built:

this is uigridlayout’s properties:

Not sure why you insist on using the Y-axis on the CellPadding as a negative value (-0.051), that’s probably why the cells touch each other vertically.
Maybe try not to use negative values for paddings, unless necessary or intended.
Again, not sure why you have to put UIAspectRatio for every single element on the cell, as they’re pretty redundant in my opinion (if you’re trying to make the ImageLabel in the cell stay ‘square’ maybe make the ScaleType into Fit, look into ScaleType | Roblox Creator Documentation). Pretty sure a single UIAspectRatio under ‘0’ is enough.
But to solve the massive gap in the X-axis problem, you could probably remove all of the UIAspectRatio in the cell and from there it may not become a square, so adjust the CellSize in the UIGridLayout until it looked square. This is because UIAspectRatio doesn’t do well with UIGridLayout as I explained before in my first reply.
Hope this one does the job 
definitely getting closer but still not there
i havent tried setting scaletype to fit yet for all of the imagelabels but id assume it would help after i get this cell issue fixed
just adjust the CellSize (the Y-Axis) on the UIPadding until it looks square. I’m predicting it’s somewhere between 0.1 and 0.05 for the Scale on the Y.
For the Image ScaleType use Fit.
i don’t entirely know what you mean. but honestly i’m a little tired of kind of failing step by step, i’ll give you the model file instead.
not trying to make you work the whole thing out but i’ve been stuck on this problem for two weeks
CharactersGui.rbxm (28.9 KB)
Ok so first, turns out what was causing your’s to squish that way is due to a script that seem to be handling canvas size, so i removed that. oh yeah also removed the Container.
Second, TIL that you can put UIAspectRatio inside the UIGridLayout itself which eliminates all of the previous problem while still being able to maintain 1:1 ratio (square).

Lastly, If the canvas size is going to get larger (example add more cells) using the scale for the CellPadding (especially Y axis) is gonna be problematic, so probably best to use offset . And since we cant add constraint to the CellPadding, I decided to add snippet of code to the Main localscript that controls it.
-- Change the padding whenever screen changes [Pyrenol]
local function ChangeFramePadding()
local paddingSize = frame.AbsoluteSize.x * 0.01
frame.UIGridLayout.CellPadding = UDim2.new(0,paddingSize,0,paddingSize)
end
ChangeFramePadding()
frame:GetPropertyChangedSignal("AbsoluteSize"):Connect(ChangeFramePadding)
hope this is your final stop on this topic, and have a great day 
FixedCharacters.rbxm (28.3 KB)
thanks for you help here! the only thing i have to add left is to automatically refresh the gui when you collect a character that’s shown in the menu but i’m not gonna make you do it since you’ve done more than enough to help me
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.