How do UpVector and RightVector work? What values do they return?
Hi i looked for a documentation and that is what i found and understand: The upVector points in the vertical direction relative to the object’s orientation.
-
It is often used to determine the “up” direction for an object, such as aligning it with gravity or defining its local vertical axis.
-
For example, if you want an object to stand upright, you’d set its upVector to point upwards (usually along the positive Y-axis).
-
The rightVector points in the horizontal direction relative to the object’s orientation.
-
It represents the local X-axis of the object.
rightVector :
- You can use it to determine the “right” direction for an object, like aligning it with a specific axis or plane.
- For instance, if you want an object to face a certain direction, you can manipulate its rightVector.
Example :
local part = Instance.new("Part")
part.Size = Vector3.new(5, 5, 5)
part.Position = Vector3.new(0, 0, 0)
part.Anchored = true
part.Parent = game.Workspace
-- Set the orientation using CFrame
local orientation = CFrame.new(Vector3.new(10, 0, 0), Vector3.new(0, 1, 0)) -- Look at (10, 0, 0) with upVector (0, 1, 0)
part.CFrame = orientation
-- Access the rightVector and upVector
local rightVec = part.CFrame.RightVector
local upVec = part.CFrame.UpVector
print("Right Vector:", rightVec) -- print (1, 0, 0)
print("Up Vector:", upVec) -- print (0, 1, 0)
Hope that helps
The documentation explains how a CFrame is a 4x4 matrix, consisting of 16 components:
- 3 components for position (x, y, z),
- 12 components for rotation (3x3 matrix).
In this type of representation of position and orientation in 3D space, these are the necessary values to describe it.
(source: CFrame | Documentation - Roblox Creator Hub)
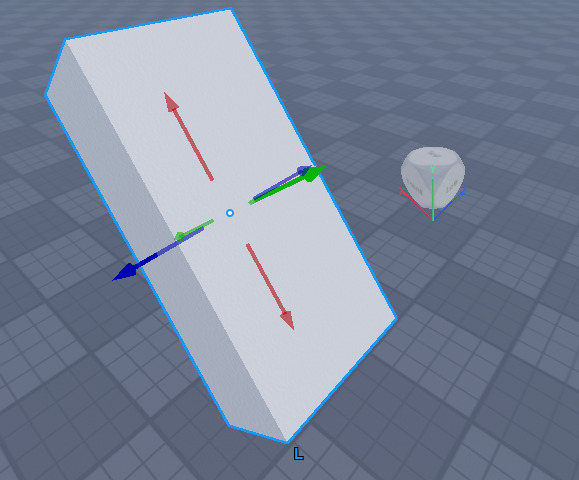
In the image you see how those 12 components can be abstracted into three vectors for easier work with them). Three of those values are derived into a up vector, three into right vector, and three into look vector.
Maybe AxisAngle’s resource on understanding CFrames can help: How to think about CFrames.
Following what @Zaberadler already explained, think of these three vectors as values to describe the directions of objects local z-axis (look vector), y-axis (up vector), and x-axis (right vector).

See how, in spite of the modified orientation, both blue lines are parallel? The world’s z-axis is parallel to part’s local z-axis (direction described by look vector). The part was rotated around its z-axis and retained the direction it is facing.
Some of the actual use cases were described by Zaberadler. Any CFrame orientation update involves the change of at least some of the mentioned 12 components, which in turn affect the values of derived vectors.
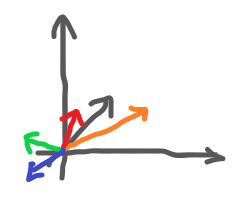
Important to note is that technically all vectors have their roots in the origin of the coordinate system (0,0,0).

Here here are vectors of some randomly rotated object. The sketch hopefully shows well how the orange vector is where the object lies, blue is where the object is facing, red is the direction of the right side of the object, and green is aligned with its local y-axis.
You can see how this may be useful. We could use a look vector to cast a ray forwards according to object’s space etc.
Side note
CFrame.new() with a second argument is a deprecated version of CFrame.lookAt(). The first argument describes position, and the second argument a point where the object will be facing.
The second argument is hence not up vector. The object’s look vector is going to be parallel to vector (lookAtVector - positionVector).
