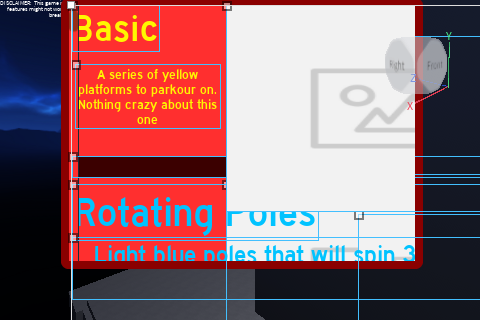
I have all these different GUI parts inside of a scrolling GUI. When I try to scale the GUI to fit different screens, it doesn’t work. I tried using the AutoScale Lite plugin like I usually do, but for some reason in this instance, it doesn’t want to work properly.
Average laptop
Use scale and not offset
You could also try using UIGridLayout
GridLayout made everything into squares and it won’t let me move anything around or scale anything
yes look into the GridLayout,
With this, can I make different parts different sizes and shapes or will they all have to be fitted to the same size and shape?
They would all be put into the same size
I’ll have to figure out a different method of doing this then
iM1GHTB3DANI:
do this with your frames then, by using scale instead of offset
1 Like
Alright I’ll try that out real quick
The text is all scaling correctly, but the images are stretching weirdly
they need scale too (and not offset
I tried scaling the images. I’m just gonna try and resize all of them manually
1 Like
use AutoScale plugin, that’s honestly the easiest way to fix it (probably)
1 Like
I have been using it. I fixed the Text part of it, but the images don’t want to scale properly
1 Like