What are packages
Creating Packages
Nest a Package
Version Control
Conclusion
What are packages
A package is an asset that has been converted into a reusable instance. An instance is a copy and placement of something that shares identical underlying data. Conceptually, they are very similar to Blueprints in Unreal or Prefabs in Unity.
Packages can exist across many different places, groups, teams, etc.
Packages have some very special and useful properties like:
- Easily update ALL copies of a package to the latest version (or choose a specific version).
- This is known commonly as “version control.”
- They can be set to automatically update, so when you publish changes to a package, all other instances will immediately receive those changes.
- You can control which teammates and collaborators have permission to edit or use certain packages.
- And more!
I don’t know how people even make content without packages. As someone who originally developed games off-platform, I have to say that working with packages is an ABSOLUTE MUST for effective development.
In Roblox Studio, package instancing is a fundamental and core aspect of efficient creation. So let’s dive into what that means and make your life as a developer INFINITELY EASIER when iterating on and managing content.
Creating Packages
“Create a ‘crate’ package, place it throughout the scene, update later with a polished asset.”
In this section, we’ll create a packaged asset from scratch to demonstrate how easy it is to set up, iterate, automatically update your instances, and fill an entire scene or world with assets. In this example, a simple crate will serve as our sample concept - but imagine this same process applied to walls, floors, ceilings, lighting, props, equipment, items, and ANYTHING that you have more than one of in your world. Instead of the old workflow, when you needed to update an asset, you’d have to hunt down every single placement of it in the world (or in the Explorer) and manually update properties, textures, etc., it can ALL be done automatically through the use of packages.
- In a blank world, create a cube that is 6x6x6 studs.
- Move pivot to the bottom of the part.
- Name it Crate_A_Part
- Group the Part into a Model, and name the Model ‘Crate_A’
- On the Model - set the Primary Part to Crate_A_Part, so the model group will inherit the Part’s pivot (at the bottom of the part).
- Convert the Crate_A Model to Package
- Set to auto-update.
- Next, copy or Duplicate the new package around the scene a few times, give it different locations, positions, and even change the scale of the package.
- Import a cool crate mesh that is 6x6x6 units [example: rbxassetid://15929906696 ]
- Name it Crate_A_Mesh.
- Move the pivot to the bottom of the crate mesh.
- Move the mesh to the same spot as one of your crate packages
- Drag the mesh object into the package’s modelGroup.
- Delete the part (or just make the Crate_A_Part transparent, your choice)
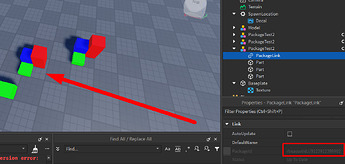
- Note how the icon changes to indicate that the package has unpublished work.
- Publish the package, see the crate mesh propagate through the level.
Nest a Package
“Create a SurfaceAppearance package, nest it inside of a mesh. Show workflow for updating complex nested packages.”
Nesting packages lets you treat packages not just as finished models, but as building blocks for more complicated models. You can create a mesh package, and put a packaged surface appearance on it so you can independently update your textures and they’ll propagate throughout the world on all the meshes with little to no friction.
- Create a SurfaceAppearance object.
- Import your textures for your crate, or use the sample textures below:
- colorMap: rbxassetid://15562221699
- normalMap: rbxassetid://15562224053
- roughnessMap: rbxassetid://15562225077
- metalMap: rbxassetid://15229111004
- Set up the SurfaceAppearance with the textures, and convert it to a package.
- Name it “SA_Crate_A”
- Drag it onto the mesh inside the package, creating a nested package.
- Because these crates are all instances of the same package, it doesn’t matter which one you drag the SurfaceAppearance into–updating any of them lets you update all of them.
- Publish update, and see all crates appear with a cool material now. Plus, you can use the same SurfaceAppearance on other packages, change it in one place, and update it everywhere.
**Note - nesting packages can result in some expected friction behavior. If you modify a package that is nested inside of another package, it causes the parent package to enter a modified state. So manually republishing the parent package is required as well. This is a known pain-point within the system and solutions are being designed for it. So don’t delay adoption of the workflow, solutions are inbound!
Version Control
“My collaborator resized the crate and applied the wrong color to the object. Roll back the clock on this asset to a prior version.”
In this example, I’ve updated the scene so that several more package iterations have been done and published, but I made it so the crate is in a really weird state to simulate what might happen if a collaborator publishes some unintended updates.
- To roll this asset back to a previous version, right-click the package and select Compare Package Versions.
- In the top-right corner of the dialogue, cycle from the current version through some of the previous iterations until the viewport shows the result you’re looking for.
- Close the Compare Packages window.
- Right-click the package again. Choose Package Details, and then the Versions tab.
- Select the version you want - in this example it was Version 3 - and check the Restore box.
- Press Save.
Conclusion
USE PACKAGES! I DON’T KNOW HOW ANY OF YOU MAKE ANYTHING AT ALL WITHOUT THEM!!!
In all seriousness, packages and their features are an absolutely crucial element of managing complexity and assets on Roblox Studio. They give you instancing, version control features, and more! Packages have tons of new features planned for the future, so you should start using them today.