Hello ! I would like that when the player arrives on my game I would like to have a music gui which plays music and when you press the music gui I would like the music to stop and I would also like to add music because I do not want that they are played at the same time I have already tried to do that but it does not work so I would like someone to give me types for that
You could create a sound in workspace with the Music ID you wish to have. And for the GUI you can write a script that turns the music on if the IsPlaying value of said sound is false. And turn it off if the IsPlaying value is true.
Using the system @ebicgamermolment suggested, your script would look something like this:
local music = game.Workspace:WaitForChild("nameofyoursound") -- place a looped sound into workspace with the soundID of your song
local button = script.Parent -- button inside a ScreenGUI or Frame
local function mute()
if music.Playing == true then
music:Stop()
else
music:Play()
end
end
button.MouseButton1Down:Connect(mute)
Make sure to put this in a local script, as the code is client-sided. This is a simple mute/unmute system like you requested, but many more upgrades could be made upon the script to improve it.
Also, you can connect the function to multiple events if your want using :Connect()
it’s a bit like that I want but I would like another music to be played after the other has finished playing and I would also like to have the “mute” and “unmute” logo
So the button is an ImageButton?
no it’s a button gui and I want there to be an unmute image when it is deactivated and I would also like to add music that is not playing at the same time
I’m currently scripting a system for you, but I need to confirm one crucial element.
For it to have an unmute image, it would need to be an ImageButton with a preselected mute icon as its Image.
In contrast if it is a TextButton, then the text would read “Mute” or “Unmute”
It seems you are describing the former: ImageButton | Documentation - Roblox Creator Hub, so I can script a mute toggle button were clicking it would mute/unmute the song, and the icon would change accordingly. Is this what you desire?
and I would also like to add several music on the gui image without it playing at the same time
here is the icon i want

First step is for you to upload both of those images to Roblox, unless you already have
After that, here’s the script I wrote:
local musicfolder = game.Workspace:WaitForChild("songs") -- place a folder into workspace. Add three UNLOOPED sounds into the folder named "sound1", "sound2", and "sound3".
-- Set only sound1's isPlaying property to true
local songnumber = musicfolder.song -- insert an intvalue into the folder called "song". Set the value to 1
local button = script.Parent
local songvolume = 0.8 -- replace with the volume you'd like the song to be
local songmuted = false
local function mute()
for i, v in pairs(musicfolder:GetChildren()) do
if v.Playing == true then
v.Playing = false
songmuted = false
end
end
if songmuted == false then
for i, v in pairs(musicfolder:GetChildren()) do
if v:IsA("Sound") then
v.Volume = 0
end
end
button.Image = "unmuteimageid" -- replace with the imageid
else
local songtoplay = musicfolder:FindFirstChild("sound"..songnumber.Value)
if songtoplay == nil then return end
songtoplay.Volume = songvolume
button.Image = "muteimageid"
end
end
local function changeSong()
if songnumber.Value == 1 then
musicfolder.sound2:Play()
songnumber.Value = 2
else
if songnumber.Value == 2 then
musicfolder.sound3:Play()
songnumber.Value = 3
else
if songnumber.Value == 3 then
musicfolder.sound1:Play()
songnumber.Value = 1
end
end
end
end
button.MouseButton1Down:Connect(mute)
musicfolder.sound1.Ended:Connect(changeSong)
musicfolder.sound2.Ended:Connect(changeSong)
musicfolder.sound3.Ended:Connect(changeSong)
It’s pretty scrappy and requires some setup. I think it works, but if not here are some alternative’s could be these systems:
Also this model(it has no viruses I checked):
Lofi PlayList, Vibe music PlayList - Creator Marketplace (roblox.com)
Hey this script looks pretty good, but I’m going to recommend some changes if thats ok.
First I want to add a PreloadAsync() as the player will notice the change from the mute to an unmute button if you don’t Preload it. Also I don’t like how the ChangeSound function is set up. So I am gonna change that up a bit. You only allowed for 3 songs, but we can add a couple more lines and make them work for as many songs (saves time from coding more, and is more effective in what it does)
local musicfolder = game.Workspace:WaitForChild("songs") -- place a folder into workspace. Add three UNLOOPED sounds into the folder named "sound1", "sound2", and "sound3".
-- Set only sound1's isPlaying property to true
local songnumber = musicfolder.song -- insert an intvalue into the folder called "song". Set the value to 1
local button = script.Parent
local songvolume = 0.8 -- replace with the volume you'd like the song to be
local MuteImage, UnMuteImage = "muteimageid", "unmuteimageid"
local songmuted = true
local function PreLoadMuteImages()
game:GetService("ContentProvider"):PreloadAsync({ MuteImage, UnMuteImage })
print("Done Loading")
end
coroutine.wrap(PreLoadMuteImages)()
local function mute()
for i, v in pairs(musicfolder:GetChildren()) do
if v.Playing == true then
v.Playing = false
songmuted = false
end
end
if songmuted == false then
for i, v in pairs(musicfolder:GetChildren()) do
if v:IsA("Sound") then
v.Volume = 0
end
end
button.Image = UnMuteImage
else
local songtoplay = musicfolder:FindFirstChild("sound"..songnumber.Value)
if songtoplay == nil then return end
songtoplay.Volume = songvolume
button.Image = MuteImage
end
end
local function changeSong()
if musicfolder:FindFirstChild("sound"..songnumber.Value + 1) then
musicfolder:FindFirstChild("sound"..songnumber.Value + 1):Play()
songnumber.Value += 1
else
musicfolder:FindFirstChild("sound1"):Play()
songnumber.Value = 1
end
end
button.MouseButton1Down:Connect(mute)
for i, v in musicfolder:GetChildren() do
if v:IsA("Sound") then
v.Ended:Connect(changeSong)
end
end
Other then that, this was a good script!
Thank you, I really appreciate it.
I was wondering how to optimize the code for future expansion of the song selection but your change in that regard fixes the problem.
Also, I’ll do some research into PreloadAsync() so I can start utilizing it in the future. I hope that with these improvements the script could be useful to @Capitain_Lefty.
Have a great day!
I don’t know if I did it wrong but it doesn’t work so I’d like to share the script and see if I made a mistake
Also your using the Numbers as the images, and not a rbxassetid format… Throw those numbers, in a image label, it should spilt out a ‘almost link like’ link, and copy that, and insert it into the images. It should look something like rbxassetid://NUMBERSHERE
Learn about this formatting here and here on how its used across the platform on the roblox docs page!
First, I recommend applying the changes outlined in @OfficialPogCat’s post: Guys how can i do a music gui - #11 by OfficialPogCat
Secondly, posting the output(or console) when you playtest your game with the music folder visible in explorer could help me see any errors.
I noticed that as well, that’s probably the main problem
Also local button should = script.Parent, not MouseButton1Click
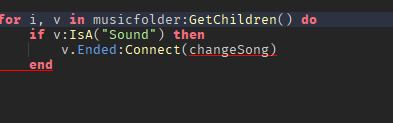
I don’t know if I did it wrong but it doesn’t work so I’d like to share the script and see if I made a mistake

It is my bad, add another end on that second image. It should have 2, not one.
Your still using Numbers as the Image Id so make sure you still convert them as seen here in my post above ![]()



