Figma Importer Assistant
It’s a shame that Roblox Studio doesn’t natively support Figma imports, but with the help of this plugin, you can make the import process easier!
The plugin is designed with an intuitive and easy-to-use interface that speeds up your UI/UX workflow, and retains your original creation across all screen resolutions and devices.
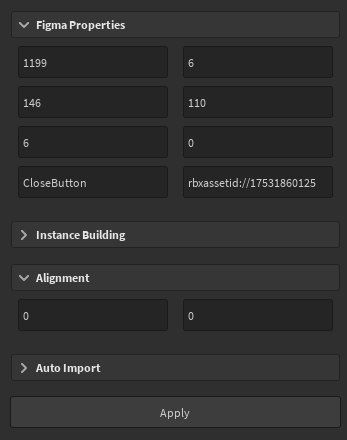
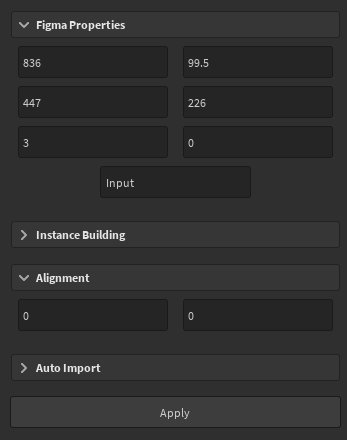
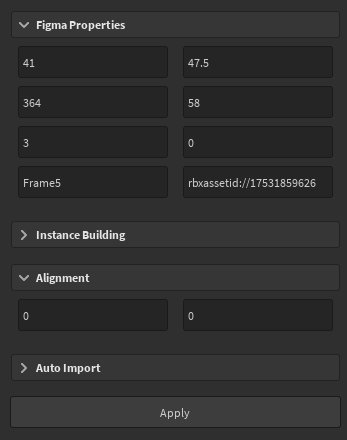
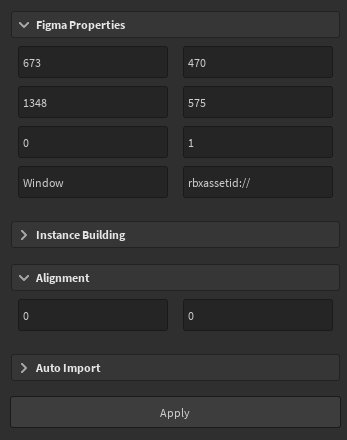
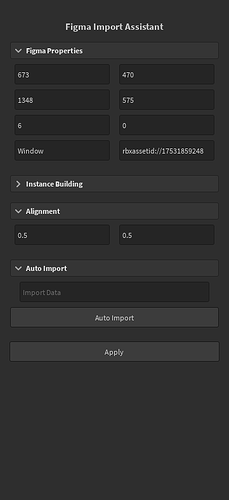
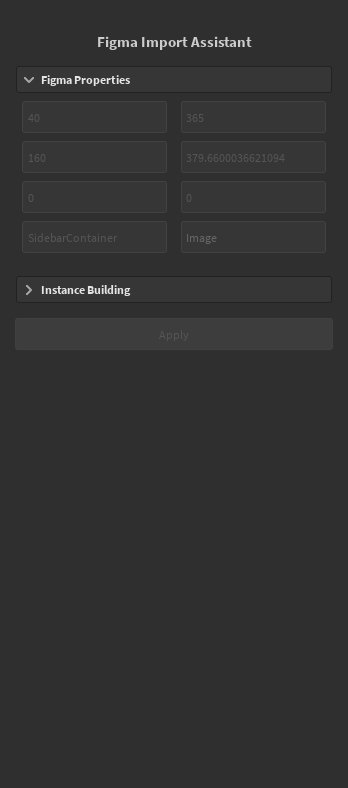
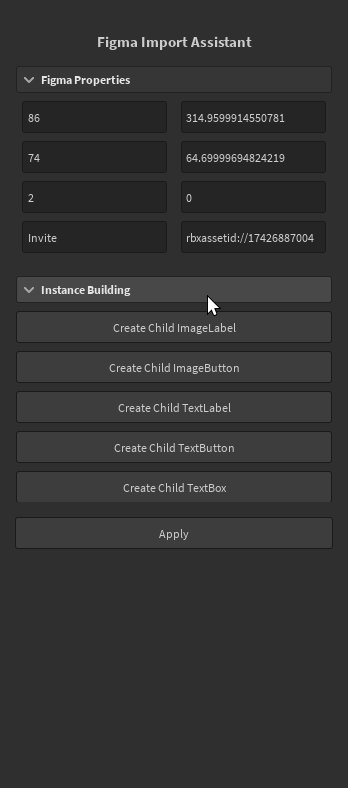
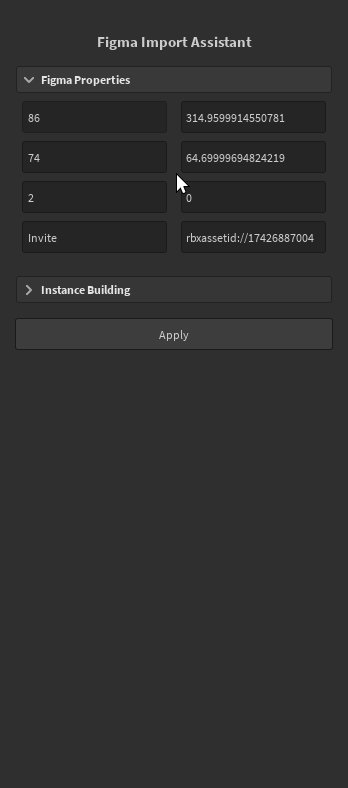
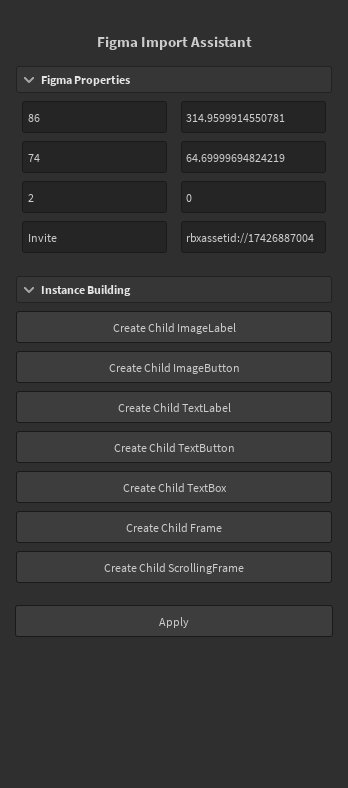
Here is what it looks like:
I created this plugin out of necessity. As a UI developer myself, I got tired of always pulling out the calculator, punching in numbers, and wasting time when I could be doing something else instead.
How it works
Take a look at this YouTube video to learn how to use the plugin, and more importantly, know exactly what it does and does not do.
And it’s free!
What? Free? No way!
It doesn’t hurt, so go ahead and add the plugin to your library here:
If you want to take advantage of auto import, you will also also need to head to download this Figma plugin and install it locally: Roblox Figma Importer Assistant.zip (3.3 KB)
Here are install instructions: Figma-Import-Assistant/Docs/Temp/InstallInstructions.md at main · MiaGobble/Figma-Import-Assistant · GitHub
More info about auto export/import tags: Figma-Import-Assistant/Docs/Temp/Tags.md at main · MiaGobble/Figma-Import-Assistant · GitHub
Source code is open, contributions are welcome!
After some time, Figma Importer Assistant is finally available on GitHub! You’re free to learn from the code and make your own contributions. If you make a contribution that you believe should be added to the main release, let me know in the replies below.
Source code: GitHub - MiaGobble/Figma-Import-Assistant: Source code for Figma Importer Assistant for Roblox
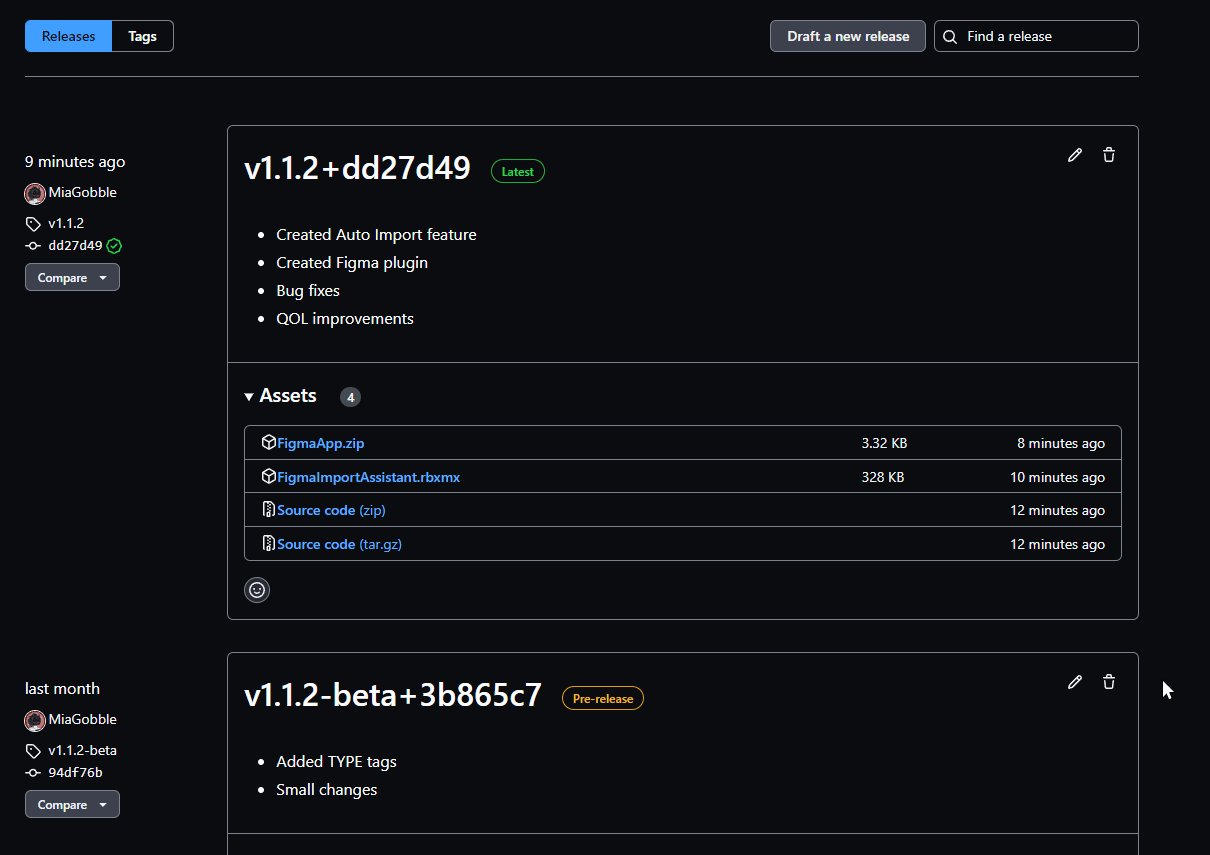
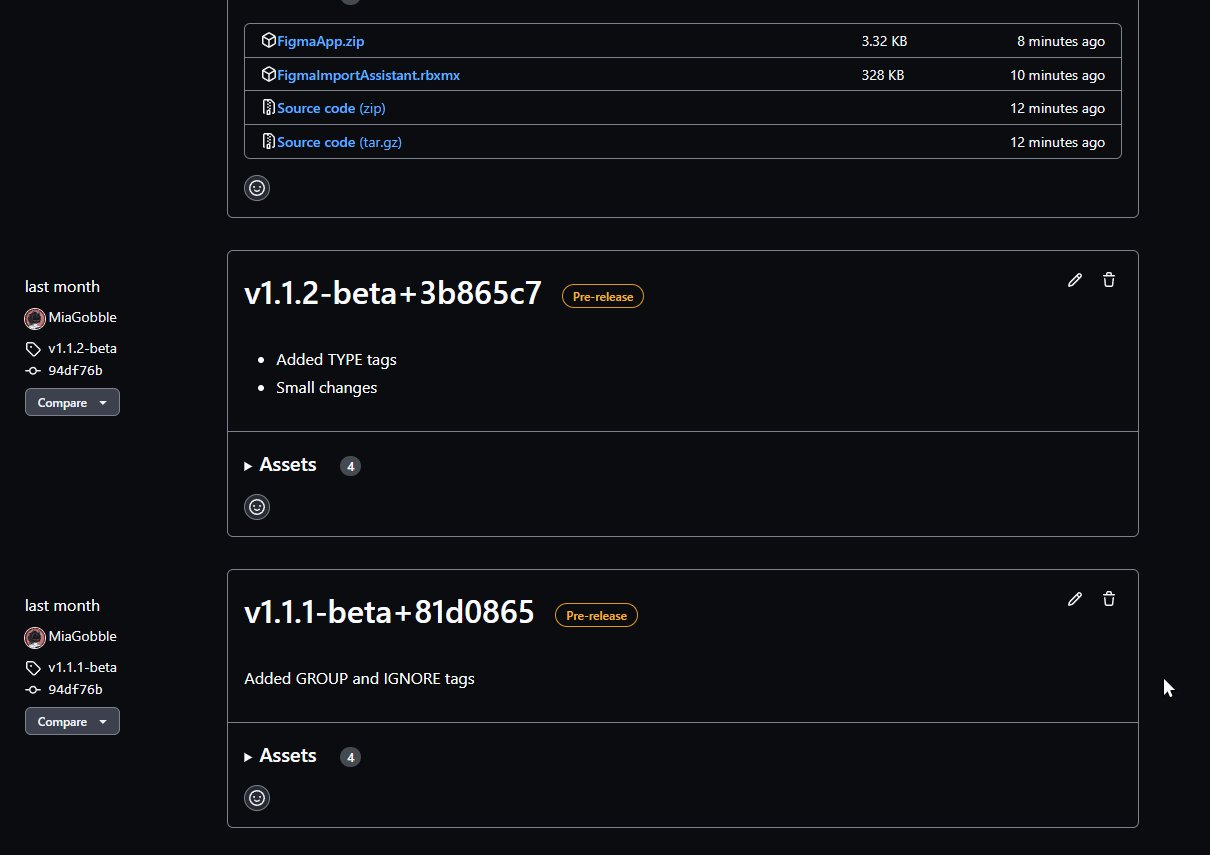
Releases: Releases · MiaGobble/Figma-Import-Assistant · GitHub
There is also a beta branch where you can access less stable versions of new features before everybody else! It’s over here: GitHub - MiaGobble/Figma-Import-Assistant: Source code for Figma Importer Assistant for Roblox

Better than the others?
Let’s face it, automating everything leads to a lack of customization and gives you a result you weren’t hoping for.
With other tools, you still have to put in the extra work to make it work with different devices via contextual scaling and aspect ratio constraints. With this plugin, you can customize how you import your content without the headache of scaling, aspect ratios, positioning, reclassing, and most importantly, how modular the UI is.
With auto-layout, you can customize a blockout to automatically be generated in just moments. All that’s needed is for you to export the images!

Auto importer is here!
Yup, finally! Here is a video showcasing this early access feature:
Latest update
Support this plugin
Want to know how you can support this project? Here are some simple ways:
- Add the plugin to your library! Doing so helps the project reach out further, even if you never download it.
- Support me on my Patreon page for just $1 a month.
- Leave feedback in DMs or in the replies below so that it can improve.
Thanks folks! Questions, comments, criticism, and praise can go in DMs or in the replies below ^v^


![[Roblox Studio] Figma Importer Assistant tutorial](http://devforum-uploads.s3.dualstack.us-east-2.amazonaws.com/uploads/original/5X/b/6/5/4/b654c108976078b72bf271f3871691192d3db85c.jpeg)

![[Figma Importer Assistant] Auto Import Example](http://devforum-uploads.s3.dualstack.us-east-2.amazonaws.com/uploads/original/5X/0/7/1/e/071e56122f9d87ddc0e12c1fccb89f24bb3710e8.jpeg)





![[Figma Importer Assistant] Auto Import Example](http://devforum-uploads.s3.dualstack.us-east-2.amazonaws.com/uploads/original/5X/d/b/3/9/db39e1389c385285ce6de271694f62bb873f166f.jpeg)
