Figma Importer Assistant
It’s a shame that Roblox Studio doesn’t natively support Figma imports, but with the help of this plugin, you can make the import process easier!
The plugin is designed with an intuitive and easy-to-use interface that speeds up your UI/UX workflow, and retains your original creation across all screen resolutions and devices.
How it works
There are two ways to import UI from Figma into Studio using this plugin:
- Manually
- Automatically
For automatic importing, there is also a supplementary Figma plugin.
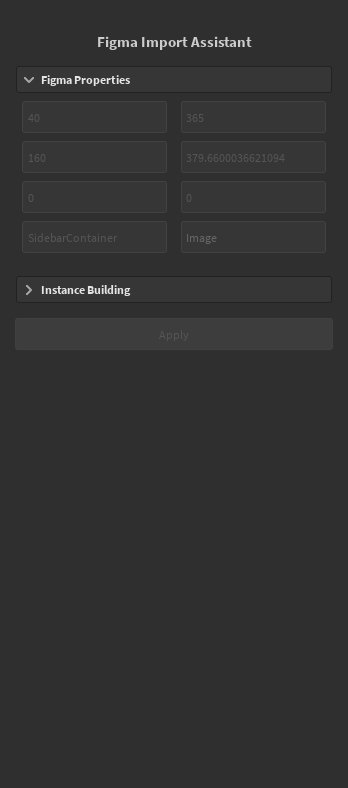
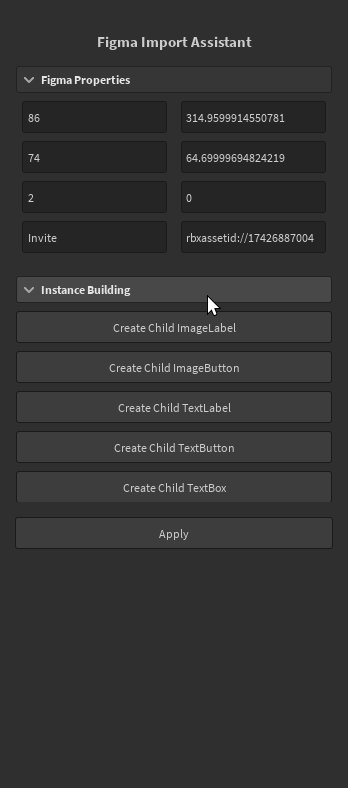
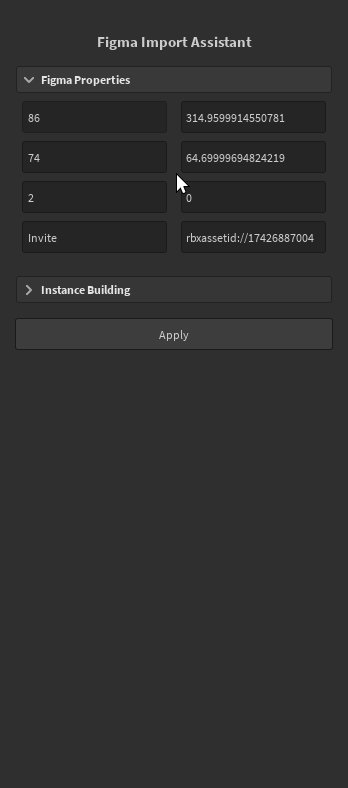
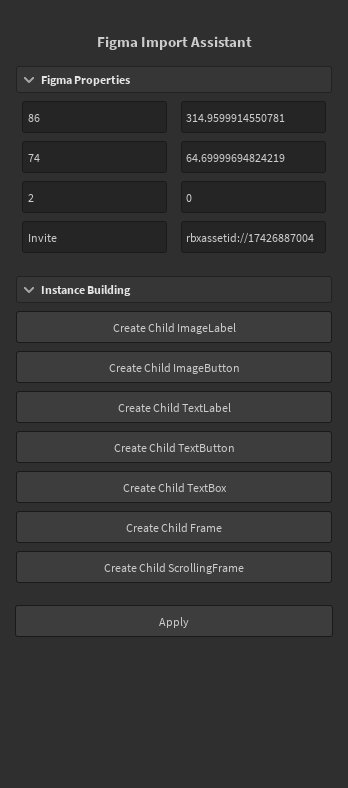
In Studio, the plugin looks like this:
You can learn more at the documentation site.
And it’s free!
What? Free? No way!
You can learn how to install it here.
Source code is open, contributions are welcome!
After some time, Figma Importer Assistant is finally available on GitHub! You’re free to learn from the code and make your own contributions. If you make a contribution that you believe should be added to the main release, let me know in the replies below.
Source code: GitHub - MiaGobble/Figma-Import-Assistant: Source code for Figma Importer Assistant for Roblox
Releases: Releases · MiaGobble/Figma-Import-Assistant · GitHub
There is also a beta branch where you can access less stable versions of new features before everybody else! It’s over here: GitHub - MiaGobble/Figma-Import-Assistant: Source code for Figma Importer Assistant for Roblox

Learn more
You can get started here:
Latest update
Support this plugin
Want to know how you can support this project? Here are some simple ways:
- Add the plugin to your library! Doing so helps the project reach out further, even if you never download it.
- Support me on my Patreon page for just $1 a month.
- Leave feedback in DMs or in the replies below so that it can improve.
Thanks folks! Questions, comments, criticism, and praise can go in DMs or in the replies below ^v^







![[Figma Importer Assistant] Auto Import Example](http://devforum-uploads.s3.dualstack.us-east-2.amazonaws.com/uploads/original/5X/9/5/b/4/95b47052e06f0805ea67431ec671eb3410632d14.jpeg)
