Animation easing styles are now enabled!
What is an easing style?
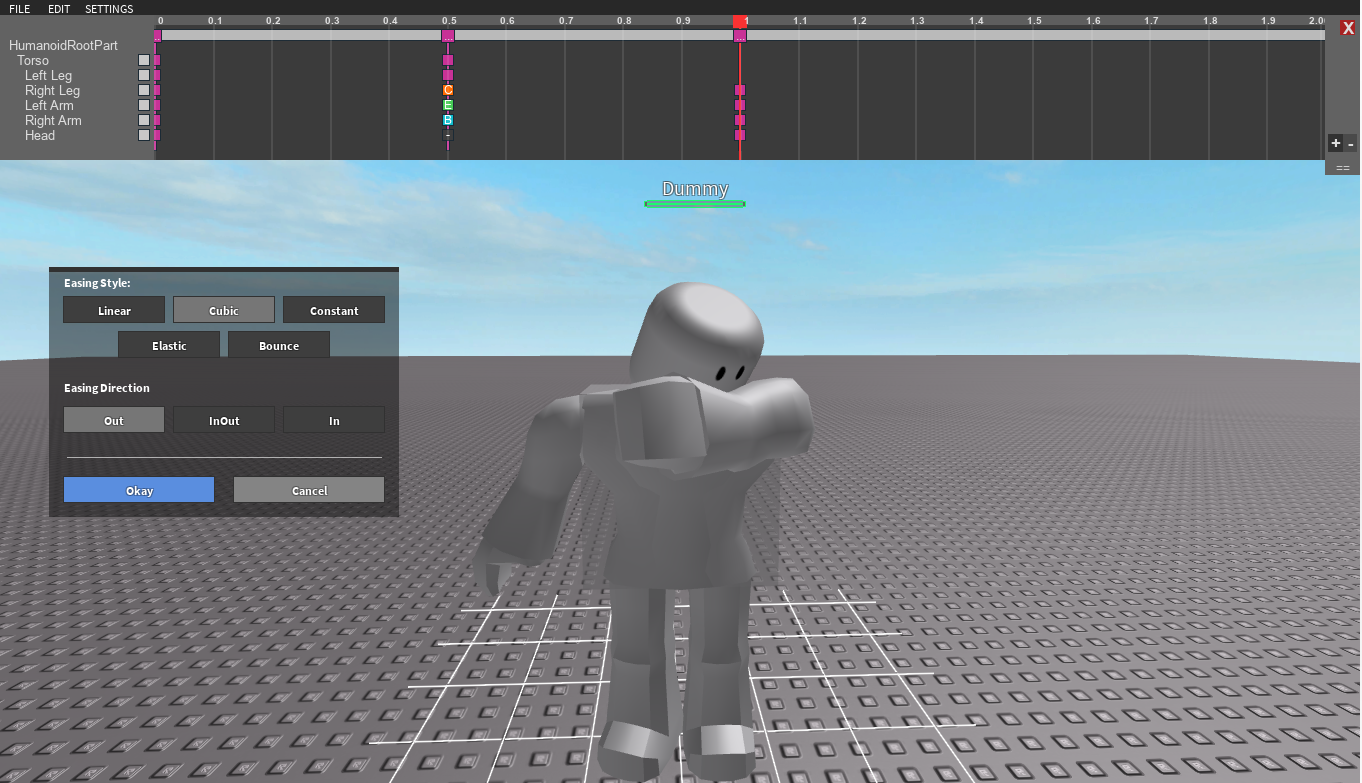
An easing style defines the interpolation method to be used when moving between Pose A and Pose B. We currently support 5 styles:
-Linear (Default)
-Cubic
-Constant
-Elastic (my personal favorite)
-Bounce
Here’s an example of some easing styles being used. The following animation is achieved using only a single keyframe:

The torso uses Elastic, arms use Bounce and legs use Cubic! Check it out here. Simply join and click.
##How To Use Easing Styles In The Editor
(Step 0: Don’t have the animation editor plugin? See here.)
Step 1: Update your editor! A new version has been released today which contains many bug fixes that were reported on the official GitHub issue tracker. To update, open studio and under the “Plugins” tab click “Manage Plugins”
Step 2: Insert a rig and start editing it with the editor.
Step 3: Click on a pose (those pink squares, that represent a pose for each individual joint) and you will be brought to the easing styles menu. Clicking a pose tells the track to switch to that style. So to tween from PoseA to PoseB using Elastic, set PoseA’s EasingStyle to Elastic
(Optional, but preferred Step 4: Report any bugs you find HERE )
##What If I Find A Bug?
Post about it here with the title “Animation Editor: your issue here”. Post reproduction steps if possible! Comments on the editor plugin are too difficult to keep track of. Alternatively if you have any questions you can PM me here or simply reply to this thread.
##Important Note
Easing styles are live on PC and Mac. As ROBLOX gets updated across all platforms, you will see the styles start to work there as well (iOS, Android, Xbox). If a user attempts to play an animation with an easing style but they are on mobile/xbox, the style will simply play as Linear until their platform is updated.
Have fun!