Before reading, I want to let you know that I didn’t modify the game and scripts whatsoever, EVERYTHING WAS WORKING FINE A DAY BEFORE MAKING THIS POST.
ISSUE 1:
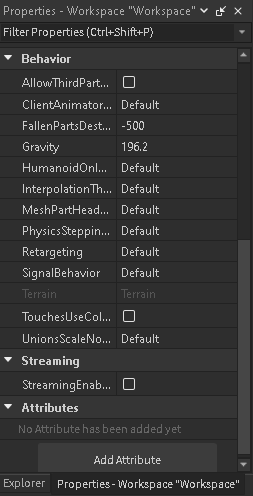
While working on one of my games, I’ve noticed that AnimationWeight was enabled even though I have disabled it few months ago, when I went Into workspace’s properties to disable AnimationWeight, there wasn’t an option to disable it.

Video:
As seen In the video, whenever I aim the gun, the animation doesn’t play as it should, this is how it looks:

How it should look:

ISSUE 2:
The first person arm movement script I use for R15 stopped working aswell, the arms don’t follow the camera’s direction. I’ve also tried other first person arm movement scripts, but they don’t seem to work at all.
Video:
The script I currently use for the arm movement In first person:
local player = game.Players.LocalPlayer
local character = player.Character
if not character or not character.Parent then
character = player.CharacterAdded:wait()
end
local torso = character:WaitForChild("UpperTorso")
local LeftArm = character:WaitForChild("LeftUpperArm")
local RightArm = character:WaitForChild("RightUpperArm")
local rightShoulder = RightArm:WaitForChild("RightShoulder")
local leftShoulder = LeftArm:WaitForChild("LeftShoulder")
local camera = game.Workspace.CurrentCamera
local lla = character:WaitForChild("LeftLowerArm")
local rla = character:WaitForChild("RightLowerArm")
local lh = character:WaitForChild("LeftHand")
local rh = character:WaitForChild("RightHand")
lla.CastShadow = false
rla.CastShadow = false
lh.CastShadow = false
rh.CastShadow = false
LeftArm.CastShadow = false
RightArm.CastShadow = false
updateSpeed = 0.5/2
while true do
game:GetService("RunService").RenderStepped:wait()
RightArm.LocalTransparencyModifier = RightArm.Transparency
LeftArm.LocalTransparencyModifier = LeftArm.Transparency
character.LeftLowerArm.LocalTransparencyModifier = character.LeftLowerArm.Transparency
character.RightLowerArm.LocalTransparencyModifier = character.RightLowerArm.Transparency
character.LeftHand.LocalTransparencyModifier = character.LeftHand.Transparency
character.RightHand.LocalTransparencyModifier = character.RightHand.Transparency
local distance = (character.Head.Position - camera.CoordinateFrame.p).magnitude
if distance <= 2 and camera.CameraType ~= Enum.CameraType.Scriptable then
rightShoulder.C0 = rightShoulder.C0:lerp((camera.CoordinateFrame * CFrame.new(1, -1, 0.5)):toObjectSpace(torso.CFrame):inverse() * CFrame.Angles(0, 0, 0), updateSpeed)
leftShoulder.C0 = leftShoulder.C0:lerp((camera.CoordinateFrame * CFrame.new(-0.2, -1, 0.5)):toObjectSpace(torso.CFrame):inverse() * CFrame.Angles(0, 0, 0), updateSpeed)
else
rightShoulder.C0 = rightShoulder.C0:lerp(CFrame.new(1, 0.5, 0) * CFrame.Angles(0, 0, 0),updateSpeed)
leftShoulder.C0 = leftShoulder.C0:lerp(CFrame.new(-1, 0.5, 0) * CFrame.Angles(0, 0, 0),updateSpeed)
end
end
I want to know how I’d be able to disable the AnimationWeight and what stops my arm movement script from working. Any help provided Is appreciated.