I am currently working on something, and I have this problem.
So I am making an avatar editor and I want to save it to the DataStore.
Here is the code from the Avatar Editor
Main.Save.MouseButton1Click:Connect(function()
local bodyColorSetup = {}
local shirtSetup
local pantsSetup
local graphicSetup
for index,color in Main.Noob:GetChildren() do
bodyColorSetup[color.Name] = color.BackgroundColor3:ToHex()
end
shirtSetup = Main.Shirt.Text
pantsSetup = Main.Pants.Text
graphicSetup = Main.Graphic.Text
print("Awaiting request...")
local PreparedData = {
["BodyColors"] = bodyColorSetup;
["Accessories"] = {0};
["CharacterMesh"] = "Roblox2.0";
["Clothing"] = {
["Shirt"] = shirtSetup;
["Pants"] = pantsSetup;
["ShirtGraphic"] = graphicSetup
}
}
local EncodedData
local success, err = pcall(function()
EncodedData = HttpService:JSONEncode(PreparedData)
end)
if not success then
warn(`Error occured sending data: {err}`)
return
end
print(EncodedData)
game.ReplicatedStorage.Avatar.SaveAvatar:FireServer(EncodedData)
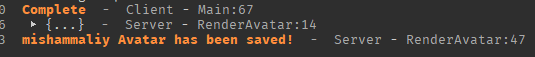
warn("Complete")
end)
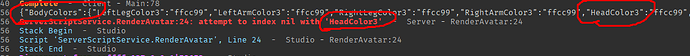
Now, upon sending the event the encoded data, it’ll show the table but this error
I am genuinely confused… here’s how the event works
game.ReplicatedStorage.Avatar.SaveAvatar.OnServerEvent:Connect(function(plr, data: array)
if not data then return end
print(data)
local savedData = JSON:JSONEncode({
["BodyColors"] = {
--Color3.fromRGB(69, 0, 245); --head color
--Color3.fromRGB(245, 205, 48); --left arm color
--Color3.fromRGB(75, 151, 75); --left leg color
--Color3.fromRGB(245, 205, 48); --right arm color
--Color3.fromRGB(75, 151, 75); --right leg color
--Color3.fromRGB(13, 105, 172); --torso color
["HeadColor3"] = data.BodyColors.HeadColor3; --head color
["LeftArmColor3"] = data.BodyColors.LeftArmColor3; --left arm color
["LeftLegColor3"] = data.BodyColors.LeftLegColor3; --left leg color
["RightArmColor3"] = data.BodyColors.RightArmColor3; --right arm color
["RightLegColor3"] = data.BodyColors.RightLegColor3; --right leg color
["TorsoColor3"] = data.BodyColors.TorsoColor3; --torso color
};
["Accessories"] = data.Accessories;
["CharacterMesh"] = data.CharacterMesh;
["Clothing"] = {
["Shirt"] = data.Clothing.Shirt;
["Pants"] = data.Clothing.Pants;
["ShirtGraphic"] = data.Clothing.ShirtGraphic
}
})
local success,err = pcall(function()
return AvatarData:SetAsync(plr.UserId, savedData)
end)
if not success then
warn(`Error while rendering {plr.Name} avatar: {err}`)
return
end
warn(plr.Name.." Avatar has been saved!")
end)
Would be kind enough for some help, thanks!
Edit: If you are wondering, data: array used to exist but I removed it during finding the problem, lol. But I added it back.