I’ve been trying to make a top bar UI that automatically scales to fit all the buttons (i.e if you add a button to the list, the top bar frame X size increases), and also the buttons’ size on the X-axis themselves increase depending on how long the word in the button is.
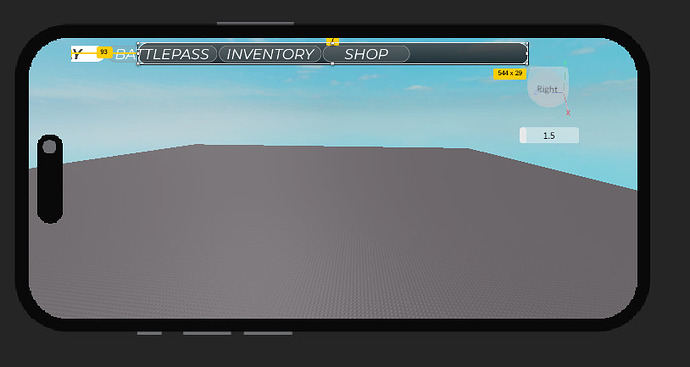
Example:
The way you do this is by using the AutomaticSize property on X-axis mode,
Pretty easy right? Well It workes perfectly fine when I use offset values for the padding in the UiPadding and UiListLayout but when i try to switch them to the scalar equivalents (so they look the same on all screens) everything becomes disproprianate on the X axis and it becomes elongated on other screens
I’ve tried adding a UI aspect ratio constraint but it only makes it worse
Here is the rblx model file of the GUI:
TopBarAhmitey.rbxm (9.0 KB)
Any help would be appreciated, thanks !