-
What do you want to achieve? I want the CanvasGroup component to always be at the highest resolution without the need of high Graphics Quality
-
What is the issue? The CanvasGroup scales down when the Graphics Quality is low
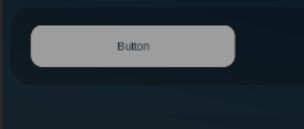
Automatic Level:
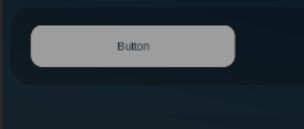
Level 21:
-
What solutions have you thought of so far? None
This is intended behavior. Just don’t use them. Best use them on large components.
I need to use them for UI Animation purposes, basically i have a fade in and out for every UI
I didn’t know they behaved like that. Instead tween every transparency property of everything inside of that frame.
I don’t think it’d be a great idea with 120 frames, text labels, etc. that would take up a lot of the game performance
Not possible. Only recommendation is avoid large CanvasGroups so that you don’t hit their memory cap so they don’t lower their resolution.
One alternative is only using CanvasGroups when necessary, and move your elements outside the Group when not tweening to preserve resolution. I think this is what the Roblox Escape Menu does.
This happens because they have to render the text in a different way than traditional frames. One sort of idea I found was to make it so that frames will change the canvas groups if the user drops their graphics level below 4 using;
UserSettings().SavedQualityLevel.Value