Good day,
I’ve been trying to make an inventory system for my building game like this:
but I want it to change cellsize to fit on every other device.
so I made this script inside the scrolling frame:
local P = 5 -- Cell padding
local Cs = 4 -- cells in a row
local F = script.Parent
local AS = F.AbsoluteSize
local UGL = Instance.new("UIGridLayout", script.Parent)
local CS = math.floor((AS.X-(P*Cs-P))/Cs) -- Cell size
UGL.CellSize = UDim2.new({0,CS},{0,CS})
UGL.CellPadding = UDim2.new({0,P},{0,P})
But if I then check if the cell size really changed with:
print("The cell size is: "..UGL.CellSize.X.Offset..", "..UGL.CellSize.Y.Offset)
print("The cell padding is: "..UGL.CellPadding.X.Offset..", "..UGL.CellPadding.Y.Offset)
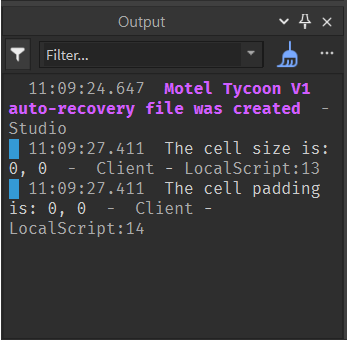
Then it just outputs:

I could just make a custom UIGridLayout system but since this exist I’m wondering if it’s possible this way.
