I’ve noticed Codify does not preserve the name property - is this intentional behaviour?
do you mean when generating React/Roact snippets? if so, yes. React ignores the Name property, so it’s intentionally omitted from the generated props table
If anyone’s confused about why the plugin costs 1000 robux, don’t use the marketplace one, use the one from itch.io or github
though this is cool if I want to put up particles in the code
I’d pay 1000 robux just to look at the awesome UI for this plugin. It’s so good! ![]()
Me too but im too broke, but I’m not forcing anyone to not buy it, It’s their choice, for now i’d use itch.io for that
Version 2.4.1
This release features experimental TypeScript JSX generation (thanks @PepeElToro41). JSX can be used in roblox-ts projects using React/Roact. Learn more about JSX in TypeScript on the roblox-ts (rbxts) website.
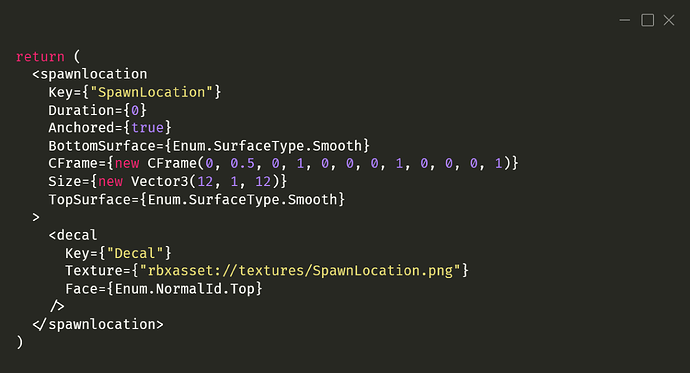
Below is a sample of generated JSX code:
To enable JSX in Codify, head to the [ ![]() Settings ] tab, scroll to the [
Settings ] tab, scroll to the [ ![]() Experimental ] section towards the bottom and check the [
Experimental ] section towards the bottom and check the [ ![]() TypeScript JSX ] checkbox. You’ll now see an option for “TypeScript JSX” inside the framework dropdown, and related settings when switching to the JSX framework.
TypeScript JSX ] checkbox. You’ll now see an option for “TypeScript JSX” inside the framework dropdown, and related settings when switching to the JSX framework.
Now generally available.

Bear in mind that this is currently an experimental feature and you should expect bugs.
insane plugin, I’m starting with roact and it’s helping me a lot ![]()
I might be a little late to this; but I LOVE this plugin. I just realized it was free on Itch, took a copy, and is it a game changer. If it wasn’t for this, I wouldn’t have been able to port my package to wally.
![]() Thank you!
Thank you!
Important information:
Codify v2 is no longer being maintained. Codify3 is in development and will supersede this version.
Version 2.4.2
This is a small patch to JSX-generation (TypeScript). See details below:
- Arrays in
ColorSequenceandNumberSequenceare now correctly generated with square brackets[]instead of curly braces{}. - Added a toggle to format the JSX “Key” prop as lowercase (ex:
key={"..."}). You can find this under the “Generation” section of the settings page with the JSX framework selected.
See the release announcement for v2.4.1 to learn how to enable TypeScript codegen.
I appreciate that you did a great job at the plugin, but I have a suggestion, when using Fusion or React [Roact], It would always put return first, Can there be an option to remove the return as the first keyword?
Please read the OP
Just don’t select the return when you’re copying?
I’ll bear it in mind for v3. I know it’s inconvenient, but for now you’ll have to continue to delete the return after pasting
Say that to yourself
There isn’t the stuff that mentions what I talk about in the OP
It’s almost impossible when there is hundreds of lines of code [which I oftentimes generate]
Is support for Rojo’s *.model.json format planned for v3? It’d be really handy if it were included.
Yes, it is. Codify3 will support React, Fusion, JSX, vanilla Luau, TypeScript and Rojo out of the box.
Very useful if you think, but I think it’s (very) high-priced to be just a plugin that converts objects into Instance.new() (But yeah, that’d def save time for most devs)
Also, feels weird you call ‘React’ the roblox’s ‘Roact’, even if in their page it says it’s based off React
Some questions I have are:
-
How did you get Instance metadata from just s3.amazonaws.com? Is that part of the code closed source or you just use HttpService:GetAsync() What do you input and output?its open sourced bc its .rbxm
Even after this, I still consider it useful for fast copy-pasting into scripts.
(still you should be able to remove ‘return’ at the start of the code, also the plugin costs more than 2k robux now.)
This #help-and-feedback:scripting-support topic I made in a previous account of mine should help you with that. or you can just view the source code yourself, it’s available in the github repository, but here is the part he means
Yeah, I replied before noticing it was a .rbxm you could download.
I believe that $9.99 USD (which is the equivalent of the current Robux price) is very reasonable for the time and effort that has gone into crafting this plugin. @Elttob has produced a lot of content covering plugin pricing and the new Creator Store recently, and I’d recommended checking out his YouTube channel.
There is now a free version of Codify that provides a taster of the paid experience for those that are not yet completely sold on the price. Please see the OP for more details. The free edition will also receive the Codify3 update, but will continue to be limited in it’s functionality.
This is primarily because of the release of react-lua which has an almost identical API to React. I recommend using the React17 port over Roact for new work.
@GameInspectors almost had it. There’s actually an extra step involved in my implementation that ensured the API dump is correct for your version of Studio, not just fetching the latest dump. This is done by downloading the deploy history and pulling the version hash for your version number.
You can use the following, powerful, open source library to download and work with the API dump in your own projects:
I will work this into the plugin settings as part of the Codify3 update.