Ahh I understand, don’t worry I will wait, your module is amazing btw ![]()
Please add like a .Touched or :GetTouchingParts for a particle. Is there a way I can directly get the Part from a particle rn as another solution?
how’d you go on doing culling, does it work like when there is objects blocking the cameras view aswell?
It only shows objects that are in camera fov, it doesn’t check if a particle is behind a object.
Hello! First off I want to say that this is an amazing module. The customization is insane here. However, I have a small issue with it.
When my particles have a trail, it seems as if the particles jump positions really fast or something, because the trail creates an awful line when the particles are initially created. Here is a video of what I mean:
How do I fix this? The trail I’m using is just the default Roblox trail instance.
Here is my code if needed:
local ReplicatedStorage = game:GetService("ReplicatedStorage")
local particleEvent = ReplicatedStorage:WaitForChild("particleEvent")
local SparkPart = ReplicatedStorage:WaitForChild("Spark")
local EmitterCreator = require(script:WaitForChild("ParticlesModuleRewrite"))
local Emitter = EmitterCreator.new()
Emitter.Part = SparkPart
Emitter.Folder = workspace.GFX
Emitter.Bounce = 0.4
Emitter.ColliderSize = 0.15
Emitter.Drag = 0.6
Emitter.LifeTime = NumberRange.new(1)
Emitter.Rate = 250
Emitter.Speed = NumberRange.new(35)
Emitter.Spread = Vector2.new(100, 100)
Emitter.WindDirection = Vector3.new(1, 2, 0)
Emitter.Wind = false
Emitter.CameraCulling = true
Emitter.DistanceFPS = 30
Emitter.InheritSpeed = 1
Emitter.Acceleration = Vector3.new(0, -90, 0)
function Emitter.EveryFrame(Pos : Vector3, Vel : Vector3, LifeTime : number)
return {Size = Vector3.new(Vel.Magnitude / 750, Vel.Magnitude / 750, Vel.Magnitude / 500)}
end
particleEvent.OnClientEvent:Connect(function(emitterPart)
Emitter.EmmiterObject = emitterPart
Emitter.Enabled = true
task.wait(0.4)
Emitter.Enabled = false
end)
Thanks!
So that is a problem with how Roblox Trail instance and Particles Caching system works. So how the part Caching works now, instead of deleting particles after their lifetime, we teleport them under the map which is better for performance. But then the Trail instance ruins everything as even it’s maxDistance value cannot make it look less worse. So, i think the best but hacky way to fix this is doing something like this:
function Emitter.EveryFrame(Pos, Vel, LifeTime)
return {["Trail"] = {["Enabled"] = true}}
end
function Emitter.OnSpawn()
return {["Trail"] = {["Enabled"] = false}}
end
function Emitter.OnDespawn()
return {["Trail"] = {["Enabled"] = false}}
end
Basically, onDespawn we disable the Trail. onSpawn we disable the trail, and that’s because if we would enable it on spawn then the weird long trail glitch would show up. We then EveryFrame set the Trail to enabled, and it won’t happen when the particle spawns as we already set that on spawn the particle will disable the trail, so the trail should enable only after first frame. This is a hacky solution, it may have performance issues but they shouldn’t be high if im correct on how the engine handles changing properties, so you shouldn’t worry about performance too much.
Currently in the released version there isn’t a onDespawn function. I had to implement it in my next version that isn’t ready yet, but i don’t want you to wait so here is the newest unreleased version that you will need to use for it to work:
ParticlesModuleRewriteEarlyPrototype.rbxm (10.8 KB)
In the new version you can basically change the properties of the ancestors of the visual particles and the onDespawn function is added.
If you still have issues, i can help you out. Just message me.
Edit: I uploaded the wrong File. Now it should be ok.
the particles arnt moving :( how do i fix it? also they are on the server side
They are supposed to be client sided. But, if you want to keep them server sided that’s alright. Could you send you code and maybe a video?
print("Hello world!")
Emmiter=require(script:WaitForChild("ParticlesModuleExperimental"))
Emitter=Emmiter.new()
Emitter.EmmiterObject=script.Parent
Emitter.Part=script:WaitForChild("Part")
Emitter.Folder=script:WaitForChild("Particles")
Emitter.Speed=0
--Emitter.Acceleration=Vector3.new(0,10,0)
function Emitter:BeforePhysics()
Emitter:AddForce(Vector3.new(0,workspace.Gravity,0))
end
Emitter.Enabled=true
theyre supposed to move up ↑
“Speed” needs to be a NumberRange, not a normal number. Also, the script should be inside of an “Actor.” The speed would look something like this:
Emitter.Speed = NumberRange.new(5, 10)
Also, AddForce does not expect a Vector3. Use Acceleration instead.
My final script looks like this:
local EmmiterCreator = require(script:WaitForChild("ParticlesModuleRewrite"))
local Emitter = EmmiterCreator.new()
Emitter.Part = script:WaitForChild("Part")
Emitter.EmmiterObject = script.Parent.Parent
Emitter.Folder = script:WaitForChild("Particles")
Emitter.Speed = NumberRange.new(5, 10)
Emitter.Acceleration = Vector3.new(0, workspace.Gravity, 0)
Emitter.Enabled = true
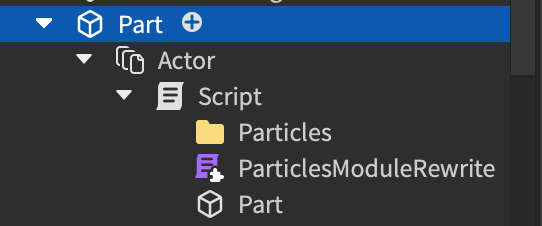
My Explorer looks like this:

Also I’d recommend using ParticlesModuleRewrite, because it is the newest version.
local EmmiterCreator = require(script:WaitForChild("ParticlesModuleRewrite"))
local Emitter = EmmiterCreator.new()
Emitter.Part = script:WaitForChild("Part")
Emitter.EmmiterObject = script.Parent.Parent
Emitter.Folder = script:WaitForChild("Particles")
Emitter.Speed = NumberRange.new(0)
Emitter.Acceleration = Vector3.new(0, workspace.Gravity, 0)
Emitter.Rate*=10
Emitter.Iterations*=10
Emitter.Enabled = true
the fire particles are clipping through the oven
my explorer looks like:

Do you still have issues? I don’t recommend using this module on server side as it will make the game lag due to how many particles data is send to clients. Other than that it should he ok. Do you have any errors? Could you send a video of the bug? BTW Iterations don’t do anything unless you enable collisions between particles.
Great Module! It looks amazing but I haven’t got a chance to test it myself so I had a couple questions.
- Does this work with flipbook particles
- Is there a way to reference particles and edit the properties of particles using a script?
For example, let’s say I wanted to change a particle’s texture or size when a collision is detected. If not, would you consider implementing something like this? (If it’s a performance problem then maybe make it an optional feature?)
Something like that would be very useful to make more dynamic particles.
Thank you, and keep up the good work!
So well, all the particles are 3D. The 2D ones are made by changing the particle emitter’s FaceCamera property, and using a 2D mesh. The mesh then has a texture on it. So to make the particles act like if they have flipbook animation, you could add a flipbook texture and change it’s properties every frame to change the particles texture position.
For referencing particles, the only way you can change particle’s properties is by using the EveryFrame() function. Just change the function to update the particle instance properties you want. Sadly you cannot change the particles speed and position, i might add it in the next update if you want.
If you need any help you can reply anytime.
So the next update will have new things like:
-Better Camera Culling. (Less Position updates to Particles behind Camera)
-Toggleable Collisions. (It will be now possible for Particles to not interact with the environment)
-Changing Collision Group for Particles.
-The module will be typechecked, which will make the autocomplete work on everything.
-Now Default Part Shapes will have Proper Collisions. (Still unsure on how would i do it for models)
I will be also making a Plugin for making it easier to make Particles. So it will be possible to make Particles without scripting knowledge. It will also make it possible to test the Particles in Studio without the need to run Test Mode.
Oclussion culling optimization LETS GO!, wait edit thats called frustrum culling, my bad.
i made a cool fluid sim with this module i did edit the module for the fluid sim tho its cool but laggy and buggy i will publish the fluid sim soon in like a few hours also for those wondering about my older replies i decided to use normal roblox fire even though it goes through the oven roof also that game that had the oven its abandoned also it would be cool if self collisions actualy worked with multiple threads you should also maybe try to make it auto generate actors
well i think CS2 uses raytracing for smoke but very well obtimized raytracing but this module is just regular ol rasterization cuz roblox uses rasterization you can do raytracing on roblox but its usualy laggy tho i have seen raytracing on roblox with okay fps usualy 24 fps or higher but it isnt high quality
oh also i think spheres are more performant than boxes cuz its just easier to do math with spheres
for example checking if a point is inside a sphere is as easy as checking if the distance to the center is less than the radius
but for checking if a point is inside a box thats more complicated than with spheres especialy with rotations
I actually thought about self collisions that also work between different threads but i had no idea how to do it efficiently. But auto generating actors seems like a good idea. I thought that making auto generated actors would be a bad idea because there wasn’t a good way for communication between threads, but now there are actor messaging functions and shared tables so maybe i will try to make it. It would probably make the module easier to use. But for now it will stay how it currently is until i find a good way for self collisions between threads.
This is amazing, very kind of you to allow anyone to edit the place as well!
I can’t wait to mess around and learn from this.
Very cool, thanks for sharing this!