If you haven’t heard about UIBlox before. It’s within your Roblox Studio’s ExtraContent folder.
And within this game https://www.roblox.com/games/13470446633/UIBlox and especially when you open up the Roblox Client from scratch.

Random first appearance of the UIBlox Logo
It’s something only Roblox uses. It’s something you probably DON’T WANT TO USE, however, I had a hard time to get it to work properly, so if anyone ever wants to experiment with UIBlox. Then this guide might be helpful.
UIBlox is some sort of library that contains templates of various UI Components, along with Styling. It uses Roact, so it might be old, but then it was mixed together with React, so I am not really sure… It lacks a lot when it comes to customizing certain components, so it often requires one to modify the UIBlox integrated component by itself.
UIBlox doesn’t make much of an appearance in the built-in Studio Plugins, it only appears a lot inside the Universal App and other Client Components.
This guide also assumes that you know how you can use Rojo to import UIBlox into Studio.
Rough concept
1. To use UIBlox, you need to require the UIBlox Package.
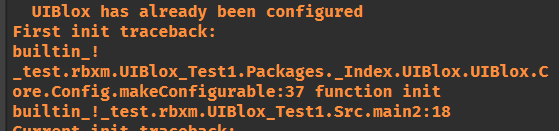
2. Then, you have to use UIBlox.init(config). If you don’t, it will get mad. You DO NOT understand, how important it is, to run UIBlox.init(config). If you don’t run .init it will go mad, here is evidence:
![]()
Then, you DO NOT want to call UIBlox.init(config) twice with different configurations, or it will get mad.

3. Then you can use it technically, that’s pretty much everything.
useStyle and withStyle
I don’t know why, but that’s just how UIBlox functions.
These two functions useStyle and withStyle are extremely important. (Only if you want style) There were many errors that I encountered, while I was trying to figure out how Roblox sets up their own things that they create.
useStyle
A hook used to consume the UIBlox Style.
useStyle uses React.useContext(StyleContext)
useStyle provides you a table with style data, that you can use to set pre-defined Colors, Font Size and etc.

withStyle
withStyle is a Roact Consumer.
And withStyle doesn’t have its own description unlike useStyle.
FoundationProvider
Now, this here is needed if your config sets useFoundationProvider to true. A Roact Consumer needs a Roact Provider, I think. And UIBlox will go mad the same way it goes mad for UIBlox.init(config) if it’s not used properly.
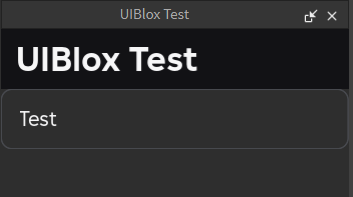
Example Project

Example Code
local Plugin = plugin :: Plugin
local Packages = script.Parent.Parent.Packages
local React = require(Packages.React)
local ReactRoblox = require(Packages.ReactRoblox)
local UIBlox = require(Packages.UIBlox)
local UIBlox_Config = require(Packages._Index.UIBlox.UIBlox.UIBloxDefaultConfig)
UIBlox_Config.useFoundationColors = true
UIBlox_Config.useFoundationProvider = true
UIBlox.init(UIBlox_Config)
local AppStyleProvider = UIBlox.App.Style.AppStyleProvider
local Foundation = require(Packages.Foundation)
local useStyle = UIBlox.Core.Style.useStyle
local withStyle = UIBlox.Core.Style.withStyle
local function Screen()
local style = useStyle()
local sliderRef = React.useRef()
return React.createElement("Frame", {
BackgroundTransparency = 1,
Size = UDim2.new(1,0,1,0)
}, {
React.createElement("UIListLayout"),
React.createElement(UIBlox.App.Bar.HeaderBar, {
title = "UIBlox Test",
width = UDim.new(1,0)
}),
React.createElement(UIBlox.App.Input.TextField, {
text = "Test",
width = UDim.new(1,0),
onChange = function(newValue)
print(newValue)
end,
}),
})
end
local MockTheme = {
Default = {
themeName = "Light",
fontName = "Gotham",
},
Light = {
themeName = "Light",
fontName = "Gotham"
},
Dark = {
themeName = "Dark",
fontName = "Gotham"
}
}
local MockPickedTheme = MockTheme.Dark
local DockWidgetInfo = DockWidgetPluginGuiInfo.new()
local DockWidget = Plugin:CreateDockWidgetPluginGui("UIBlox_Test", DockWidgetInfo)
DockWidget.Title = "UIBlox Test"
DockWidget.Enabled = true
local root = ReactRoblox.createRoot(DockWidget)
root:render(
React.createElement(Foundation.FoundationProvider, {
theme = MockPickedTheme.themeName,
}, {
StyleProvider = React.createElement(AppStyleProvider, {
style = MockPickedTheme,
children = {
withStyle(function(style)
return React.createElement(Screen)
end)
}
})
})
)
And that’s pretty much it.

I yet, would need to provide the example project. But I modified UIBlox too much.