What is FusionComponents?
FusionComponents is a large collection of components for varying use cases. It was originally designed to increase development speed for plugins, but has since been expanded to be used in any Roblox project.
Features
- Built with Tailwind colors and ThemeFramework, providing a consistent look and excellent developer experience.
- 31 components, including buttons, inputs, and modals, suitable for almost every usecase.
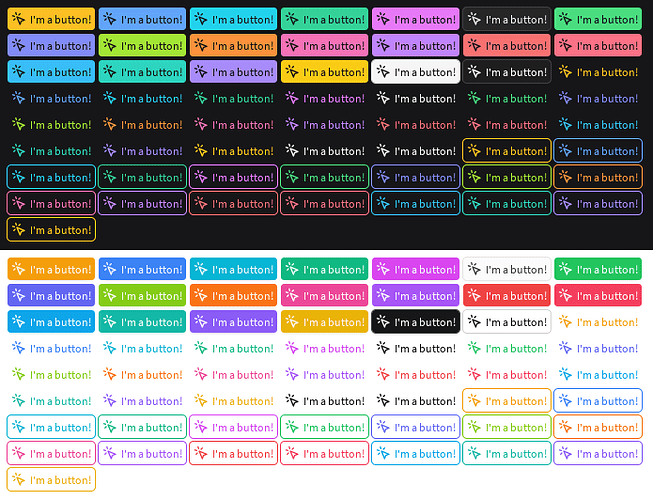
- Almost every component can be customized to use any Tailwind color, resulting in a wide range of possible appearances.
- Utilizes Lucide Icon Set via lucide-roblox, offering a wide range of icons.
- Properties are strongly typed, ensuring a great DX and reducing the risk of runtime errors.
- Seamlessly integrates with your existing Fusion project; Fusion Components tie in with existing codebases and most components take properties that are applied to the instance, for maximum customization.
- Infinite customisability through
AppearanceOverrides, allowing you to change any aspect of a component’s appearance. - Straightforward theming: Through ThemeFramework, colors, transparencies and shadows for any state can be customized with ease on any component.
- Inspired by Nuxt UI, providing variants that can be used to change the appearance of a component to one of the predefined styles, without having to customize anything else.
Showcase
A few components are showcased below. The library contains a lot more than just these, but this should give you an idea of the general look!
Alert
Button
Badge
Checkbox

Progress Bar
Slider
Getting Started
FusionComponents is available on Wally here.
An extensive guide on how to get started can be found in the documentation.
Documentation
The documentation for FusionComponents provides info on every component and its properties. It can be found here.
The repository for the documentation can be found here. Because it hosts the documentation for multiple projects, it is a separate repository.
Links
GitHub repository - GitHub - VirtualButFake/fusion-components: 31 beautiful modern components for Fusion 0.2.
Documentation - FusionComponents
Wally - Wally