Xera_0
November 20, 2022, 10:22am
#1
Hello!
- Average Laptop User:
- iPhone 4S User:
How could I make something that changes the size of the UI to fit a device if it’s too big and if it fits, to not change anything. I tried putting UIAspectRatioConstraint but it affects every device, even the ones where the GUI isn’t big. Thanks!
arxweb
November 20, 2022, 10:25am
#2
you use pixels and not scale
look in the size properties, instead of using ex. 300 pixels use 0.1 scale (just an example)
I recommend looking into AutoScale Lite - Roblox
Do the Size of the TextLabels to 0.1,0,0.05,0 and the problem has appeared because you did 0,170,0,80.
If you use 1920x1080, that you used 0,192,0,54, so, it does 0.1,0,0.05,0.
On mobile, per example, the UI is like 1080x2160, it’s still 108,0,108,0 (Oh what a perfect one.) to be exact, it’s 0.1,0,0.05,0.
Xera_0
November 20, 2022, 10:47am
#5
Xera_0
November 20, 2022, 10:48am
#6
Yes, I know that, but it affects all devices right? Like if I put 0.5, 0, 0.1, 0 it’ll affect the devices even if I don’t want to.
mm? so you want different size on different devices?,
Xera_0
November 20, 2022, 10:50am
#8
Yes, on phone the UI is way too big but for PC users it’s good. I just want to have a different size based on the device size.
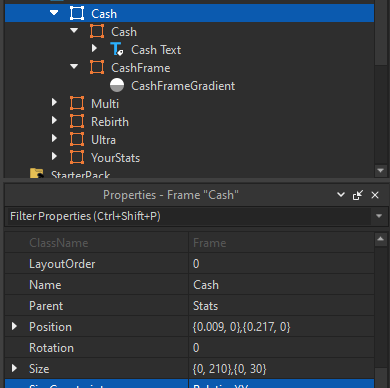
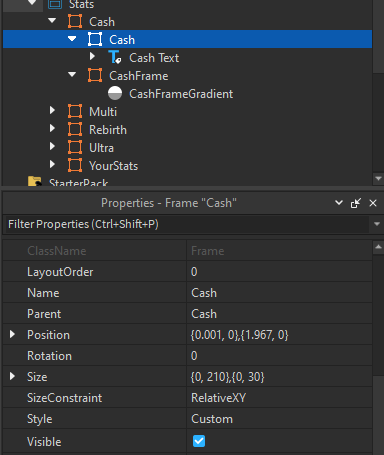
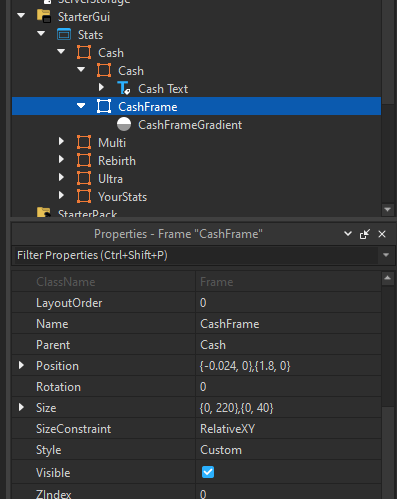
Do 1.048,0,1.34,0 instead of 0,220,0,40 for the CashFrame.
0.109,0,0.016,0 for the Cash’s Parent which is the Stats.
1,0,1,0 for the Cash which their Parent is Cash.
And do it for every other frames.
RonClon_TM
November 20, 2022, 10:56am
#10
but if you set size to {0.1, 0}, {0.1, 0} size will automatically be 0.1 of player screen, …
1 Like
Xera_0
November 20, 2022, 10:59am
#11
Oh yeah, I don’t know why but it wasn’t doing that before, ima play with numbers to find the perfect size thanks
RonClon_TM
November 20, 2022, 11:01am
#12
2nd value of the size (offset) need to be 0
v1k_e
November 21, 2022, 12:40am
#13
It’s better to use UIAspectRatioConstraint
system
December 5, 2022, 12:40am
#14
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.