So, I’ve been using roblox-ts for a bit now and it’s more difficult than I thought.
-
Currently, I’m making a TopBarUI for my game and making the show menu button (which shows a menu on click). I’m trying to get the PlayerGui with some children parenting a ScreenGui named “TopBarUI”. I created a local script (with the
this error (.client.tsending in VS Code) which is parented with the StarterGui. So I began writing the code of what I thought would work. After writing this TypeScript code (as seen in the attachment below),'PlayerGui' is possibly 'undefined') about the PlayerGui kept popping out. I looked into the Player Instance and it doesn’t have a PlayerGui. -
I tried writing a file with a
And obviously, it didn’t work..d.tsending to index children. -
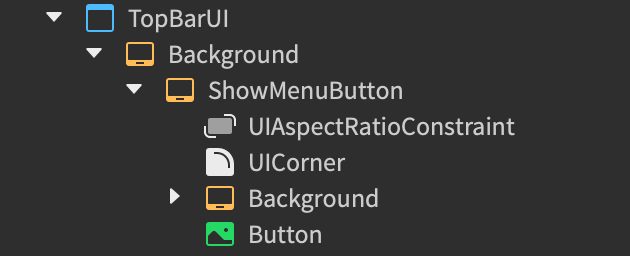
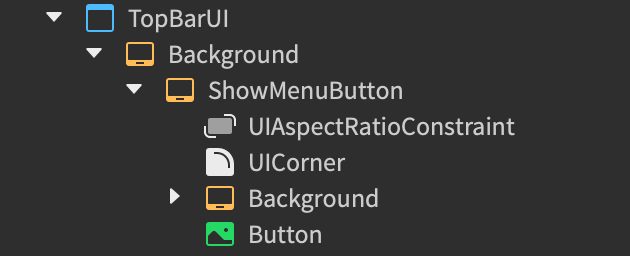
Also, here’s the tree map of the ScreenGui (and the children) in Roblox Studio. I didn’t add the others because they weren’t important for now.

Appreciate anyone who helps me resolve this big of a problem.
Code samples in case you want to copy and paste.
import { Players } from "@rbxts/services";
const Player = Players.LocalPlayer;
const PlayerGui = Player.FindFirstChildOfClass("PlayerGui");
const TopBarUI = PlayerGui.TopBarUI;
interface PlayerGui extends Instance {
TopBarUI: ScreenGui & {
Background: Frame & {
ShowMenuButton: Frame & {
Background: Frame;
Button: ImageButton;
};
};
};
}