So this has been bugging me for quite a while now.
So I have this custom gui here

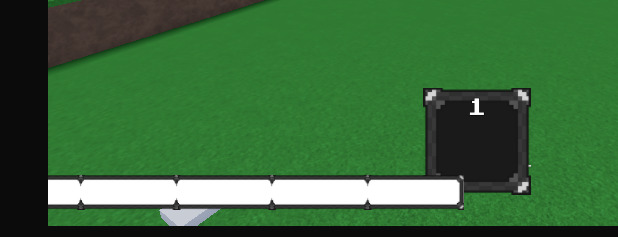
Looks good, but when I try Emulation, it looks like this:
(on Amazon Fire HD 10 (2019) 1280x800)

Yes there is a frame behind this.
I don’t want to use UIAspectRatioConstraint because I have another hotbar UI under it and if I do they would spread apart. For example:
(Without UIAspectConstraintRatio)

(With UIAspectConstraintRatio)

Looks fine but they are now far from each other and I don’t want that.
I made it so both objects (The blue frame and the Outline Frame) are similar in size (With UIAspectConstraintRatio)
(Without UIAspectConstraintRatio)

Also the image (Custom frame)'s ScaleType is set to Fit, because if I didn’t then it would look squashed on some devices.
The blue bar is just a normal Frame, resized small enough to not overlap the custom frame.
Does anyone know how to fix this annoying issue while not using UIAspectRatioConstraints? I know this is possible since games like Deepwoken have a custom health bar and they were able to do it perfectly… Help is appreciated.