I made this video to show the problem.
I have an inventory hotbar aways at sight in the bottom of the screen. It is all scripted by UserInputService.InputBegan. Whenever i drag and drop the objects, camera or character follows the input. How would I be able to overcome that situation?
Temporarily Anchor the character HumanoidRootPart.
That is totally not an option…
You could disable the default behavior of the InputBegan event for the relevant keys or mouse buttons Ig
What do you mean? How do i do that?
Not sure if you have tested on an actual mobile device.
If your finger is over a button and you are holding down and dragging then your player will not respond.
You could add a large button behind all of your buttons (and make it invisible) if you are worried about empty spaces between the buttons.
Here’s an example that demonstrates how to achieve this:
local UserInputService = game:GetService("UserInputService")
-- Disable camera movement when dragging objects
UserInputService.InputBegan:Connect(function(input, gameProcessedEvent)
if input.UserInputType == Enum.UserInputType.MouseButton1 and not gameProcessedEvent then
local mouse = game.Players.LocalPlayer:GetMouse()
local object = -- get the object being dragged
if object then
-- disable camera movement while dragging
UserInputService.MouseBehavior = Enum.MouseBehavior.LockCurrentPosition
mouse.TargetFilter = object -- restrict mouse movement to the object being dragged
input.Changed:Connect(function()
if input.UserInputState == Enum.UserInputState.End then
-- re-enable camera movement after dragging ends
UserInputService.MouseBehavior = Enum.MouseBehavior.Default
mouse.TargetFilter = nil
end
end)
end
end
end)
You can disable mobile camera and character movement when a GUI is focused in Roblox using Lua and the UserInputService. Here’s an example of how you can achieve this:
local UserInputService = game:GetService("UserInputService")
local GuiService = game:GetService("GuiService")
local function onGuiOpened(gui)
if GuiService:GetGuiFocused() == gui then
-- disable mobile camera and character movement
UserInputService.TouchEnabled = false
UserInputService.MouseIconEnabled = false
UserInputService.KeyboardEnabled = false
end
end
local function onGuiClosed(gui)
if GuiService:GetGuiFocused() == nil then
-- re-enable mobile camera and character movement
UserInputService.TouchEnabled = true
UserInputService.MouseIconEnabled = true
UserInputService.KeyboardEnabled = true
end
end
-- listen for GUI open and close events
GuiService.GuiOpened:Connect(onGuiOpened)
GuiService.GuiClosed:Connect(onGuiClosed)
In this example, we listen for GUI open and close events using the GuiService. When a GUI is opened, we check if it’s the currently focused GUI, and if so, we disable mobile camera and character movement by setting the relevant UserInputService properties to false. When the GUI is closed, we re-enable mobile camera and character movement by setting the UserInputService properties back to true.
Note that this code assumes that you want to disable all mobile camera and character movement when a GUI is focused. If you only want to disable specific types of input, such as touch input, you can modify the code accordingly.
Target filter is not meant to be used by GUIs, it only interacts with BaseParts as far as i know
And sinse the input on InputBegan is the mouse input, and the mouse gets locked in current position, the input also does not move. This makes me unable to move the inventory’s content’s frame, and it also still makes camera and character movement free to use.
Sorry, that does not help, and it looks like a chatGPT generated answer.
I cannot disable inputs because i still need touch inputs and mouse inputs and keyboard inputs to use the inventory’s GUI while the object is dragged, and a lot of other actions alike.
I’m trying to help you because I literally had the same thing happen to me on a project and I gave you my code, so I don’t know what you mean by Another chatGPT answer?
Idk, the answers are weird these days, sorry.
So, i have to use the inputs to know where the player drags the item to, to know when does it drops the object, and sinse the game is multiplatform is not a nice idea for me to disable keyboard inputs also. If i just disable those i will be with hands tied.
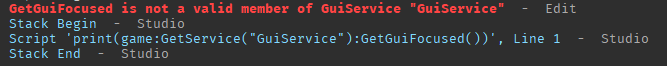
Also, method :GetGuiFocused() dos not exist on GuiService ![]()
There is no label about it on DevHub, and:

Nor GuiOpened and GuiClosed are events of it.
What kind of roblox studio are u using?
You can disable the Controls modulescript found in PlayerScripts.
local player = game:GetService("Players").LocalPlayer
local controls = require(player.PlayerScripts.PlayerModule):GetControls()
--DISABLE
controls:Disable()
--ENABLE
controls:Enable()
That almost works, it disables the walking when i drag the object that is more to the left side of the screen, but the camera movement is still on when i drag something by the left of the screen.
Then you should change the cameratype to scriptable.
I found a workaround for now, I used an invisible TextButton with no label in the area I dont want the touchs to interact with movement and it worked.
not nice, the perfect would be if the player could still move, at least it will be moved by other forces, like falling of being pushed, and the camera must react.
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.

