Hey there, title explains all!
(I’m not really experienced with math so if you’re going to use math please explain it to me a little bit more, thanks ![]() )
)
Hey there, title explains all!
(I’m not really experienced with math so if you’re going to use math please explain it to me a little bit more, thanks ![]() )
)
Any hanging wire will have a caternary shape. However, this is a really awful mathematical curve to work with so you will want to choose one that looks similar but is simpler. You would like a curve which has an arc length parameterization which means you can input a length and the parameters of the curve to some formula and get a position back which is “that far along” the curve. Few curves have this property, so there is another workaraound to look up the input value for each length you want. That technique is described here: The Beauty of Bézier Curves - YouTube
Note that you will not need the lookup table method described there if your curve is always nice and smooth, which it probably will be in the case of a zipline.
Hey! I have watched the video and I hate to say it but I’m pretty confused ![]()
I’ve understood the part about calculating the lenght, but I’m not sure on how I can replicate this in a 3D space and I would appreciate if you could help me out
If the zipline is ONLY for appearance you could use a rope constraint and increase its length slightly to give it a little slack.
Otherwise ignore me ![]()
Does this kind of curve look promising? If so I can tell you how I did it.
The blue part represents the start position, red is the end position, and green is an intermediate point which determines the nature of the curve.
The points which represent the curve (grey parts) could be made to look like a zipline by raycasting from each part to the next in the chain. Then the zipline could be made functional, by moving whatever is moving across the zipline from one part to the next.
Yes! That looks great! Can you tell me how you did it?
Okay. That system uses bezier curves like @azqjanna suggested. These are really simple, even if they look complicated. But to understand bezier curves, you must understand lerping.
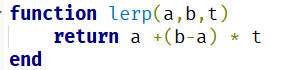
Lerping means linear interpolation.

Say a = 0, b = 10.
Depending on the value of t, the output changes relative to the a and b values. So if t = 0.5, in this case we get 5, which is half way between a and b. Similarly, if t is 1, we get 10, which is the b value. So changing t lets us find a value inbetween a and b.
(Obviously, if t is greater than 1 or less than 0, we can get out of the a and b bounds - this would translate to the zipline carrying on past the end point, which isnt needed here)
You can lerp anything, so if we lerped vector3s, we can generate another vector3. So say we have a start position, such as blue parts position, then we have end position, such as red parts position, we can find the halfway point by doing lerp(bluePos, redPos, 0.5). We can find the 3/4 point by replacing t with 0.75.
So how can we get all these values? Iteration in the form of a for loop.
lines 9 to 13 is just generating the parts so we can visualise the interpolation. (this isnt needed for the zipline, as instead we will generate parts which go from each point on the line to the next, creating the shape of the zipline)
Line 7 is self explanatory, a and b remain constant as the 2 bounds of the lerp, then the t value is just how far into the lerp we are. So that value will gradually increase. However why is progress i/100? and why does the for loop go from 1 to 100.
In this case, the loop will generate 100 points, because the loop iterates up to 100. And we know that the t value has to be between 0 and 1 to get in-between the points a and b. So, by doing the current iteration count (i) divided by the total number of points (100), we get a value between 0 and 1, then we plug that in as t into the lerp equation.
So if we replaced the 100s with 10s we get this:
Okay cool, but thats a line, not a curve. So this would make a pretty bad curved zipline.
However, lerps can be used to make curves too, called bezier curves.
So now, imagine we took the first point of the blue to green lerp, and lerped THAT point with the first point on the lerp between green and red.
Now lets do the 2nd position of the first lerp, lerped with the 2nd position of the second lerp.
Repeat this for the entirety of both lerps.
You can see how a curve forms, where blue is the start position and red is the end position, and the position of green (as the midpoint) determines how the curve will curve.
So how do we program this?
Now, we just need to draw lines from each pink part to the next, make them the colour and material of the zipline, and there is now a curved zipline.
I’ll post this now, and start writing on how to use raycasting to do that, just because this has taken me 26 minutes to write.
For the zipline, I imagine you want to position the points something like this:
Finally, if we change 10 to a higher number, we get more points, resulting in a smoother curve. However, you need to find a balance between performance, and the “curviness” of the curve.
For example, here is 10000 points.
Wow. Just wow. Thank you so much for explaining this very well!
About the raycast, hoping you didn’t write it yet, it’s fine I can figure that out ![]()
Good luck on rendering it and getting people or objects to move across it. If you need any more help feel free to ask.
Hey! I’m finally home and I managed to pull this off.
I was too lazy to make the animation but, it still works ![]()
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.