Hello there,
How do I make it so that when a player selects an option in the menu screen, the menu billboard gui fades out, and then a second passes then fades in with another gui? ( in the same spot )
Thanks! 
Hello there,
How do I make it so that when a player selects an option in the menu screen, the menu billboard gui fades out, and then a second passes then fades in with another gui? ( in the same spot )
Thanks! 
Also I wondered, do Billboard GUI buttons work?
You could use the TweenService for this, the TweenService can tween position, transparency and etc
You can also tell the script when a tween ended and play another tween if the tween ended
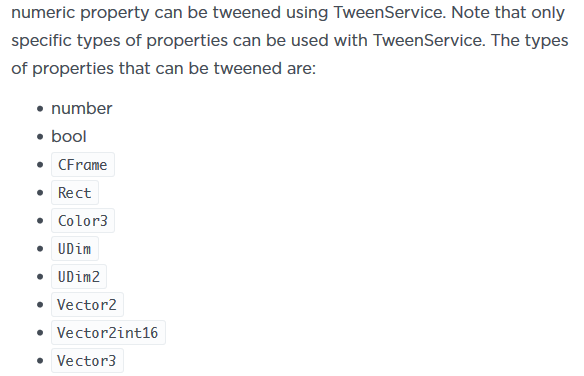
TweenService can tween numbers, basically
Yeah

Those has all numbers values …3
I did this very thing yesterday, and it requires you to tween the GUI and all of it’s descendants to get a good effect. I don’t mind sharing my code, but be warned that it’s very hacky and there very well could be a better solution out there. However, I needed to structure my code this way because of how TweenService accepts the properties.
My code can be used to tween in/out gui objects, and since my GUI (as well as yours) has objects that are not the binary transparencies 1 and 0, there needs to be some fancy property storage.
local propStore = {} -- stores transparency properties if ui items will be tweened in/out constantly
local function fadeUiItem(item, trans, dir) -- dir is pixels gui should move while fading.
local function hasProperty(object, property) -- hacky way of checking if object has transparency
local success = pcall(function()
local t = object[property]
end)
return success
end
local function storeProperty(child, property) -- save the property for later tweening in
if not propStore[child] then propStore[child] = {} end
if not propStore[child][property] then
propStore[child][property] = child[property]
end
end
local function getTweenVal(child, property) -- get property to tween. either 1 to turn invisible, or the stored property to turn visible
storeProperty(child, property)
if trans == 1 then return trans end
child[property] = 1
return propStore[child][property]
end
local info = TweenInfo.new(1, Enum.EasingStyle.Sine, Enum.EasingDirection.Out)
local children = item:GetDescendants()
table.insert(children, item)
for index, child in pairs(children) do -- loop through every item in gui object (including object itself)
-- if statements for every property im searching for because of how TweenService works. I don't like it, but I dont think theres a better way
if hasProperty(child, "Transparency") and child:IsA("Frame") then -- "Transparency" seems to be a broad term not shown in the Properties tab, so I limited this search to only Frames
local val = getTweenVal(child, "Transparency")
TweenService:Create(child, info, {Transparency = val}):Play()
end
if hasProperty(child, "TextTransparency") then
local val = getTweenVal(child, "TextTransparency")
TweenService:Create(child, info, {TextTransparency = val}):Play()
end
if hasProperty(child, "ImageTransparency") then
local val = getTweenVal(child, "ImageTransparency")
TweenService:Create(child, info, {ImageTransparency = val}):Play()
end
if hasProperty(child, "TextStrokeTransparency") then
local val = getTweenVal(child, "TextStrokeTransparency")
TweenService:Create(child, info, {TextStrokeTransparency = val}):Play()
end
end
-- (optional), tween the object up/down for an extra effect
storeProperty(item, "Position")
item.Position = propStore[item]["Position"] -- restore default position
if dir < 0 then item.Position -= UDim2.fromOffset(0,dir) end -- item should tween up, so preemptively move it down a bit
local fade = TweenService:Create(item, info, {Position = item.Position + UDim2.fromOffset(0,dir)})
fade:Play()
fade.Completed:Wait()
end
-- This is how I call the function. Remember to make the objects visible/invisible to stop interactions
Intro.MouseButton1Click:Connect(function()
fadeUiItem(Intro, 1, 50)
Intro.Visible = false -- hide so Intro can't be interacted with
Menu.Visible = true
fadeUiItem(Menu, nil, -50) -- 'trans' property is nil because objects have different transparencies, not just 0
end)
I couldn’t find any tutorials on how to do this.
( I don’t really understand how I do this with Tween Service. )
So I used block coding for it because it is the only coding language I understand. I thought it might help for what I mean for some reason.
I am still new to Roblox coding in Lua.
So is there some sort of script in Lua I can use that will do the exact same thing?
When a button is clicked I want to have the entire billboard GUI fade out and have another billboard gui fade in the same spot.
Using the TweenService isn’t hard at all, you just do:
local Cooldown = 10 --Change it on how long you want to wait until the tween in complete
local Gui = game.StarterGui --Path to your gui instance
local TweenService = game:GetService("TweenService")
local TweenInformation = TweenInfo.new(Cooldown,Enum.EasingStyle.Sine,Enum.EasingDirection.InOut,0,false,0)
local TweenGoalsAppear = {Transparency = 0} --0 is visible and 1 in invisible
local TweenGoalsDisappear = {Transparency = 1}
local GuiAppear = TweenService:Create(Gui,TweenInformation,TweenGoalsAppear)
local GuiDisappear = TweenService:Create(Gui,TweenInformation,TweenGoalsDisappear)
--[[
This is an exampel:
--]]
while wait() do
GuiAppear:Play()
GuiAppear.Completed:Wait()
GuiDisappear:Play()
GuiDisappear.Completed:Wait()
end
--[[
This will loop your gui to be visible and invisible and repeat these steps,
But you know what i mean, Tween:Play() and Tween.Completed:Wait() are the ones you wanna use when you want to make a gui appear when
one disppears or the other way
--]]
Just remove this dot here:
![]()
Okay, it is not doing anything though.
Maybe you should try this here:
game.Workspace:FindFirstChild("Game Start Menu").BillboardGui
Also a BillboardGui doesn’t have the Transparency property
I just realized, that you didn’t give me the part for the fading LOL.
I am dumb sorry
You can tween every propety that is not greyed out and is a number

But how i already have said:
You could just do:
for _,Child in pairs(game.Workspace:FindFirstChild("Game Start Menu").BillboardGui:GetChildren()) do
--Tween the transparency here with 'Child'
end
Just replace the path to your gui with Child inside of the code block
Yes I’m pretty sure you can do that
I have no idea what any of this is Lol.
But can you tell me the part that I might need to tweak?
You may just be able to pretty much copy and paste the code and have it work, with minor adjustments. The code is probably a bit over complicated, though. This is because of a few things;
So the code needs to not only tween different properties for different objects, but also save properties for when the ui object is tweening back in to maintain it’s appearance. There’s also a bit of positional tweening to add an extra effect.
Really, all you need to do is go into the for index, child in pairs(children) do loop, and add statements for the different transparency properties you need to tween. You should really just copy and paste the fadeUiItem function (remember to declare local propStore = {}), and make the transparency changes. Here’s a bit more detail on the arguments:
fadeUiItem(item, trans, dir)
The fadeUiItem function does not change the Visible property, so you need to do that yourself. When tweening an object in, set it’s transparency to true before calling the function. If tweening out, set the transparency to false after calling the function.
Can you do this?:
local countdown = 0
while wait() do
guiObject.Transparency = guiObject.Transparency + 0.1
countdown = countdown + 0.1
if countdown == 1 then
break
end
end
So the last product will be:
local countdown = 0
for _, child in pairs(gui:GetChildren()) do
while wait() do
child.Transparency = guiObject.Transparency + 0.1
countdown = countdown + 0.1
if countdown == 1 then
break
end
end
end