-
What do you want to achieve? Basically I want it so that when you click a button on a mobile user, 2 GUIs will pop up. One on the Mobile screen, and one on the computer screen.
-
What is the issue? I don’t know how to achieve this. I have tried using a local script to tell when a specific text is put in a PC GUI and if it is entered in a Mobile Text Box and clicked a mobile UI Button then a Mobile Main Menu kind of screen will appear on the Mobile user’s device. The same thing should happen for the PC user’s device. A PC version of the Main Menu should appear on the PC user’s device. I managed to get the Mobile Main Menu UI script working, but not the PC’s UI script.
-
What solutions have you tried so far? I’ve tried making it so that the PC main menu screen is opened automatically when you click a small UI. However this ruins the magic of a Phone to PC Connection kind of thing. So I want it to look like the Phone is connected to the PC. This is where the code should go. I’ve also tried implying the PC UI script below the main function of the button click.
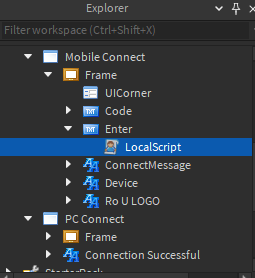
However that doesn’t work as well. This is where I kept all the code for this.