im making a runner game and wanted custom mobile sliding controls.
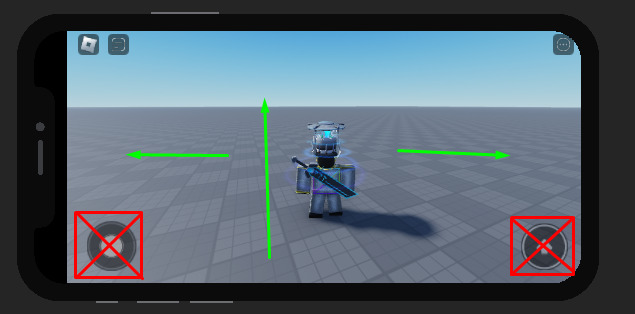
i want the red parts to be removed.
how can i make those sliding controls. like if you swipe you finger up then something happens.
2 Likes
NateDV10
May 29, 2023, 9:26pm
#2
I don’t think you could remove the red parts. I’m not sure how to do the swipe stuff but I would make an invisible frame Frame | Documentation - Roblox Creator Hub and on tap, it would do something.
2 Likes
lV0rd
May 29, 2023, 9:28pm
#3
you can maybe have a big button and use mouse to follow the finger. and when it reaches the end pos it makes the character jump
lV0rd
May 29, 2023, 9:29pm
#4
and as nate said, you cant remove roblox’s default mobile controls.
1 Like
lV0rd
May 29, 2023, 9:31pm
#5
NVM found this official post by roblox about disabling mobile controls, check it out! here
NateDV10
May 29, 2023, 9:31pm
#6
That’s crazy I never knew that lol
1 Like
NateDV10
May 29, 2023, 9:33pm
#7
To hide the red section, in a local script write:
local UserInputService = game:GetService("UserInputService")
UserInputService.ModalEnabled = not UserInputService.ModalEnabled
1 Like
GuySalami
May 29, 2023, 9:34pm
#8
You can detect a swipe or dragging with this in the docs , or a beta feature for dragging in these docs.
You can then use the replies by @lV0rd and @NateDV10 .
3 Likes
lV0rd
May 29, 2023, 9:36pm
#9
wow never knew about these features, thanks for informing us!
NateDV10
May 29, 2023, 9:36pm
#10
I remember seeing this for parts lol. Never thought this worked for GUI.
1 Like
i found trought your docs that you can use UserInputService.TouchSwipein this doc
it is not so fast at responding so im trying to figure that out now.
1 Like