[Update] August 25, 2025
What’s up Creators ![]()
We are BACK with a new setting for the Roblox app, Preferred Text Size, available now as a Studio Beta. Eventually, this setting will be added to both the in-experience menu settings and app settings – though while this is in beta, it is only available in-experience.
Overview of Changes
Under the hood, PreferredTextSize is used to scale text at the rendering level. The text sizes used as text is rendered will adjust according to a user’s PreferredTextSize setting. The scale is currently applied as a fixed offset, so text that is larger by default will scale less relative to smaller text.
As this occurs in the rendering process, essentially ALL text across the Roblox platform is affected. With that being said, there are a couple of properties that take precedence over PreferredTextSize:
- TextScaled
- Text for which TextScaled is set to true will not be affected by the setting
- UITextSizeConstraint
- Text with a UITextSizeConstraint will not scale above the set MaxTextSize
There is a new property available for developers that provides you with the user’s preference for text size, as well as events for when they change.
GuiService | Preferred Text Size
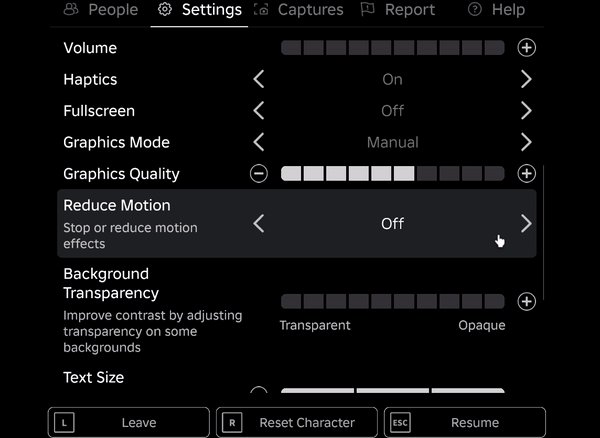
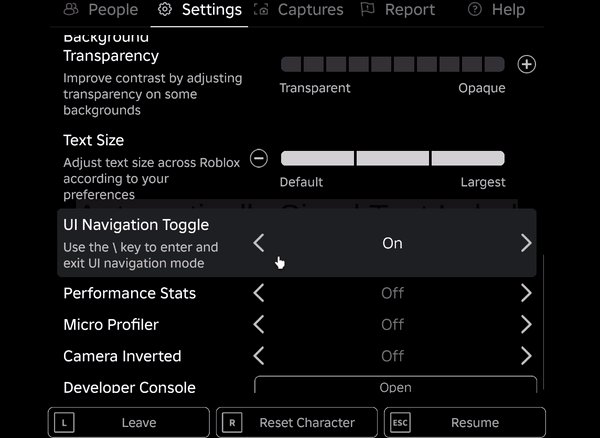
Here are some examples of how the Roblox App’s UI adapts to these settings.

Note: PreferredTextSize is referred to as Text Size in the app, for a better user experience.
Since this scaling happens automatically, some of your UI may be affected, and we are launching this Studio Beta to give you all time to audit your experiences UI and update as necessary. Remember, the only time text size will change is when a user has explicitly set their preference to something other than the default.
How to Use
Usage of PreferredTextSize and updating your UI to handle larger text should be fairly straightforward! The values are read directly from GuiService and their changed events are retrieved by using GetPropertyChangedSignal.
We followed some common patterns in handling PreferredTextSize changes inside the app and would like to share them with you for inspiration ![]()
- Use AutomaticSize

local textLabel = Instance.new("TextLabel")
textLabel.Size = UDim2.new(0, 0, 0, 0)
textLabel.Position = UDim2.new(0.5, 0, 0.5, 0)
textLabel.AnchorPoint = Vector2.new(0.5, 0.5)
textLabel.AutomaticSize = Enum.AutomaticSize.XY
textLabel.TextSize = 25
textLabel.Text = "Automatically Sized Text Label"
textLabel.Parent = script.Parent
- Use TextWrapped with Enum.AutomaticSize.Y

local textLabel = Instance.new("TextLabel")
textLabel.Size = UDim2.new(0, 500, 0, 0)
textLabel.Position = UDim2.new(0.5, 0, 0.5, 0)
textLabel.AnchorPoint = Vector2.new(0.5, 0.5)
textLabel.AutomaticSize = Enum.AutomaticSize.Y
textLabel.TextSize = 25
textLabel.Text = "Here, our TextLabel only automatically sizes on the Y axis. Our text label has TextWrapped set to true to ensure it wraps when it is too long to fit within the bounds of its width"
textLabel.TextWrapped = true
textLabel.Parent = script.Parent
- Use UIListLayout

local frame = Instance.new("Frame")
frame.AnchorPoint = Vector2.new(0.5, 0.5)
frame.Position = UDim2.new(0.5, 0, 0.5, 0)
frame.BackgroundColor3 = Color3.new(.5, .5, .8)
frame.BackgroundTransparency = 0.5
frame.Size = UDim2.new(0, 750, 0, 0)
frame.AutomaticSize = Enum.AutomaticSize.Y
frame.Parent = script.Parent
local layout = Instance.new("UIListLayout")
layout.Wraps = true
layout.FillDirection = Enum.FillDirection.Horizontal
layout.Padding = UDim.new(0, 12)
layout.VerticalAlignment = Enum.VerticalAlignment.Top
layout.HorizontalAlignment = Enum.HorizontalAlignment.Center
layout.Parent = frame
for i = 1, 25, 1 do
local textLabel = Instance.new("TextLabel")
textLabel.Size = UDim2.new(0, 75, 0, 75)
textLabel.AutomaticSize = Enum.AutomaticSize.XY
textLabel.TextSize = 10
textLabel.Text = "Layout Item"
textLabel.Parent = frame
end
- Access the PreferredTextSize value directly
- As the GuiService property is an Enum, it does not disclose the exact amount added to default font size to achieve the scaled result. We are working on adding an API that will provide this value. In the meantime, developers can use the following workaround:

local GuiService = game:GetService("GuiService")
local TextService = game:GetService("TextService")
local fontSize = 25
local padding = 8
local textLabel = Instance.new("TextLabel")
textLabel.Position = UDim2.new(0.5, 0, 0.5, 0)
textLabel.AnchorPoint = Vector2.new(0.5, 0.5)
textLabel.AutomaticSize = Enum.AutomaticSize.X
textLabel.TextSize = fontSize + padding
textLabel.Text = "GetTextSize Text Label"
textLabel.Parent = script.Parent
local setAddedTextHeight = function()
local finalTextHeight = TextService:GetTextSize("", fontSize, Enum.Font.BuilderSans, Vector2.new(math.huge, math.huge)).Y
local addedTextHeight = finalTextHeight - fontSize
print("Preferred Text Size Adds " .. addedTextHeight .. " to Default Text Size")
textLabel.Size = UDim2.new(0, 0, 0, fontSize + addedTextHeight + padding)
end
setAddedTextHeight()
GuiService:GetPropertyChangedSignal("PreferredTextSize"):Connect(setAddedTextHeight)
- If you want your UI text elements to be exempt from any scaling, simply give it a UITextSizeConstraint or use TextScaled. But remember - users who are setting a preference for a larger text size might have trouble reading text that is too small, so consider adjusting your UI to adapt to larger text sizes.

-- TextScaled
local textLabel = Instance.new("TextLabel")
textLabel.Size = UDim2.new(0, 500, 0, 350)
textLabel.Position = UDim2.new(0.5, -275, 0.5, 0)
textLabel.AnchorPoint = Vector2.new(0.5, 0.5)
textLabel.TextSize = 25
textLabel.TextScaled = true
textLabel.Text = "TextScaled Text Label"
textLabel.Parent = script.Parent
-- UITextSizeConstraint
local textLabel2 = Instance.new("TextLabel")
textLabel2.Parent = script.Parent
textLabel2.Size = UDim2.new(0, 500, 0, 350)
textLabel2.Position = UDim2.new(0.5, 275, 0.5, 0)
textLabel2.AnchorPoint = Vector2.new(0.5, 0.5)
textLabel2.TextSize = 25
textLabel2.Text = "UITextSizeConstraint Text Label"
local UITextSizeConstraint = Instance.new("UITextSizeConstraint")
UITextSizeConstraint.Parent = textLabel2
UITextSizeConstraint.MaxTextSize = fontSize
- The recently released Flex layout is great for allowing elements to grow, shrink, and wrap based on their contents

Next Steps
This feature is available in beta and ready for experiment in Studio now ![]() Use the in-game menu during a play test to try out your UI at different text sizes.
Use the in-game menu during a play test to try out your UI at different text sizes.
You might notice that some UI in Studio is affected by the change in setting - while we are working to split this out into two distinct settings (one that controls studio UI and one that controls in-experience UI), you can get a preview of how Roblox Studio and other plugin UI is affected by the settings. Certain, modern UI (looking at you, Studio NextGen!) works really well with this setting, and other pages will need some attention before this is ready to launch in Studio ![]()
Please leave any requests and feedback in the comments below. If you end up implementing support for these features, consider sharing with us! What other accessibility settings would you like to see in the future?
With that, and a big thank you to @WhyyyyyyyIt for his hard work on this project this summer, we are looking forward to being more accessible with you all ![]()
- @BitwiseAndrea & WhyyyyyyyIt












