looks like the creator changed his nickname
try this link
should be “rblx.games” not “rbxl.games”
It’s been transfered over to myself, because the Michael did not have enough time to contribute to Iris, but nothing should have changed apart from the github links.
Alright, thank you for elaboration of what’s happened.
I’ve just been reading through this whole post, and I’m very interested, I can never seem to make perfect UI, the scaling is always off and I’m bad at mixing colours and so on, so this would save a lot of time.
However, my main concern is that a few people are arguing that this is bad, and I was wondering what’s bad about it, and whether I am okay to use it.
Also, what is the difference between this and ImGui? The only difference I noticed was that ImGui has a colour pallet, but Iris doesn’t, you have to type in the RGB numbers, but that’s the only difference I can see, which isn’t that big of a deal, and of course, ImGui is rounded which I would like an option for on Iris, but I don’t mind.
Forgot to mention–I have never seen a UI Libary like this before, its a lot easier than most others, most others you have to type each individual UI Element that exists on Roblox, including scale, you have to scale it yourself, which as I said I’m not good at scaling UI, this is perfect, it already has a set theme, scaling is already done for you, all you have to do is code the window and its contents!
Also, how do you make it so you can set the theme or perhaps your own custom theme to specific windows?
Also, there isn’t much on the documentation I would really appreciate the help.
To add on to this, I’m also trying to set the Position of a window in the middle of the screen (.5 ,.5) but it seems setting the position to scale just breaks Iris, what am I supposed to do?
Also, is there a way to make the widgets centred in the middle of the window, rather than always on the left?
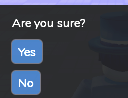
Like this, how do I put the “No” button beside the “Yes” button?

use sameline
Iris.Text({"are you sure?"})
Iris.SameLine() do
Iris.Button({"yes"})
Iris.Button({"no"})
end Iris.End()
(the do isn’t important it’s just for formatting)
Eventually, I found that out, but it’s slightly different to how you did it.
Iris.SameLine({ nil, nil, Enum.HorizontalAlignment.Center }) -- the first nil specifies the padding in pixels between the buttons.
do
Iris.Button({"Yes"})
Iris.Button({"No"})
end
Iris.End()
Iris can be used like any other UI library, however it’s aimed at creating debug and visualisation UI and the UI for development tools which the player never really sees. It’s main focus is sacrificing specific styling and looks but benefits from being very easy to add to an existing codebase. But you can use it how you like, you’ll just be limited to how Iris does things.
Iris exists because we can’t use the original Dear ImGui, and so we had to port it over and build it using Roblox instances in Lua.
The person who was claiming Iris was bad just wanted to fight someone over it. The actual Dear ImGui is used by huge game studios like Ubisoft and Rockstar for their own games and has a huge user base and Iris attempts to bring over some of that to the Roblox ecosystem. It just happens that nothing similar to Iris really exists on Roblox already.
Fair enough, thank you for the info!
Would you mind helping me with something I’m currently stuck on?–In the Demo Window it shows that creating tables and columns is possible, but I’m not sure how the rows is created, I’ve looked through the demoWindow module and I cant see any method how it creates the extra rows.
Heres the code I’m talking about:
Iris.Text({ "Table with Customizable Arguments" })
Iris.Table({
[Iris.Args.Table.NumColumns] = 4,
[Iris.Args.Table.RowBg] = TableRowBg.value,
[Iris.Args.Table.BordersOuter] = TableBordersOuter.value,
[Iris.Args.Table.BordersInner] = TableBordersInner.value,
})
do
for i = 1, TableNumRows:get() do
for i2 = 1, 4 do
Iris.NextColumn()
if TableUseButtons.value then
Iris.Button({ `Month: {i}, Week: {i2}` })
else
Iris.Text({ `Month: {i}, Week: {i2}` })
end
end
end
end
Iris.End()
Iris.Checkbox({ "RowBg" }, { isChecked = TableRowBg })
Iris.Checkbox({ "BordersOuter" }, { isChecked = TableBordersOuter })
Iris.Checkbox({ "BordersInner" }, { isChecked = TableBordersInner })
Iris.SameLine()
do
Iris.RadioButton({ "Buttons", true }, { index = TableUseButtons })
Iris.RadioButton({ "Text", false }, { index = TableUseButtons })
end
Iris.End()
Iris.InputNum({
[Iris.Args.InputNum.Text] = "Number of rows",
[Iris.Args.InputNum.Min] = 0,
[Iris.Args.InputNum.Max] = 100,
[Iris.Args.InputNum.Format] = "%d",
}, { number = TableNumRows })
Iris.End()
You can see the how to edit Columns in the Iris.Table() method. but not an option of Rows.
you seem to know a lot about useless resources and posts (you make them)
also you use ai for your resources
Just to clarify, I don’t want to create the same button every time in the table. I have my own buttons, each with different properties, but I’m not sure how to put each one in its own row.
So, for instance, on a mobile phone’s home screen page, you have like what? Four or 5 apps in each column right, and in rows, you have eight or something, like a UIGridLayout, you know?
Hello! Today I managed to add a new widget to the Library!
Introducing Iris.ToggleSwitch()!
Okay, so it’s not as exciting as it sounds, but the truth is, I just wanted to know what it would be like to add your own custom widgets and let me tell you, it’s quite the faff, but I managed to do it anyway, and you can have it for yourself!
Now I must warn you; it’s not the greatest, I’m not a pro at GUI, and it doesn’t adapt very well to different themes, but the point is it works just fine, if you wish to improve it, by all means, please do so!
Iris with Toggle Switch widget: https://create.roblox.com/store/asset/137001338842582/Iris-Introducing-IrisToggleSwitch
Example:
local Iris = require(game:GetService("ReplicatedStorage").Iris).Init()
local TweenService = game:GetService("TweenService")
local ASSMVS = false
local function Connect()
local ToggledState = Iris.State(false) -- The Inital/Default Toggle State.
Iris.Window({"Iris.ToggleSwitch() Demo [Experimental]"})
do
local ToggleSwitch = Iris.ToggleSwitch({
"I am a new ediiton to the Iris API! Woohoo! Toggle me and see what happens!", -- Just like the Iris.Checkbox(), it has a TextLabel beside it.
[Iris.Args.ToggleSwitch.Text] = "I am a new ediiton to the Iris API! Woohoo! Toggle me and see what happens!", -- Just like the Iris.Checkbox(), it has a TextLabel beside it.
[Iris.Args.ToggleSwitch.Size] = UDim2.fromOffset(0, 0) -- Also add a custom size if you wish.
[Iris.Args.ToggleSwitch.NoToggleText] = false -- When set to true it hides the status text that displays inside the toggle. Toggled "I", Untoggled "O".
},
{
isToggled = ToggledState -- The Inital/Default Toggle State.
})
-- Events; similar to Irs.Checkbox() really. However, there are also 2 others "righttoggled" and "ctrltoggled", but i couldent figure out how to set them up, maybe you can!
if ToggleSwitch.toggled() then
ASSMVS = true
end
if ToggleSwitch.untoggled() then
ASSMVS = false
end
if ToggleSwitch.hovered() then
print("hovered!")
end
local ASpecialSecretMessage = Iris.Text({"BOO!"})
ASpecialSecretMessage.Instance.TextSize = 100
ASpecialSecretMessage.Instance.Visible = ASSMVS
end
Iris.End()
end
Iris:Connect(Connect)
Heres what it looks like:
Untoggled

Toggled

PS Sorry about the over-brightness of the images, that’s just an issue I have with the Snipping Tool.
How did you get a console that looks nice like that? I tried and it ended up looking bad
i remade that and had to get rid of everything besides the first line, if thats what made it look bad for u
logtext:match("^(.-)\n")
isnt this just a boolean?
Looks like it just goes true&false