Hello everyone!
Im working on a game (wich will be translated) and I want to put vertical text. Is there any way to add it in just one TextLabel to make the roblox translation Gui recorder and roblox autotranslation translate the text even when it is vertical?
(Obv you can’t put one TextLabel per each letter since then the roblox translator will record/ translate it on just 1 letter)
Example:
I want to translate “Book” from english to spanish. If I write one one TextLabel “Book”, a spanish user will see “Libro”. But if there is a diferent TextLabel per each letter it will translate each letter manually: B => B, o => o, o=>o, k => k and it will be displayed as “Book” but in vertical.
Is there any solution?
Thanks.
You can use a single TextLabel and add line breaks after every letter. Make sure you have RichText turned on on the TextLabel and paste \n after every letter. This creates a line break and will put every character in a new line.
Example: B\no\no\nk
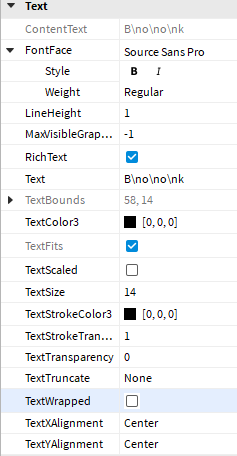
Is there any other property with must be enabled to make this effect? I turned the TextLabel.RichText to true and it looks like this:

Properties:

What else do I have to enable? (I tried enabling and disabling the TextLabel.TextWrapped but it looks the same)
Thanks
I looked through the web, turns out you cant just set it in the properties tab, it only works through code. You have to put a script inside the TextLabel and change the text to B\no\no\nk.
script.Parent.Text = "B\no\no\nk"
Alternatively, you could try typing out the text vertically in notepad and copy & paste your vertical text into text property.
(only works on windows afaik)
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.
