Hello, for some odd reason my scrolling frame is not being automatically sized to cover every single child.

As you can see it does not begin scrolling until 3 extra buttons are added after filling the visible container with buttons.
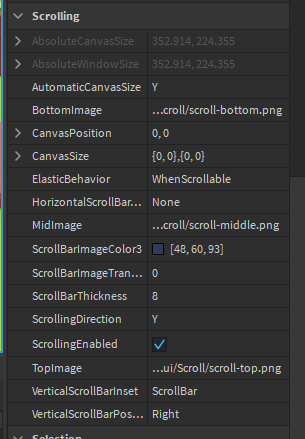
These are my scrolling frame settings

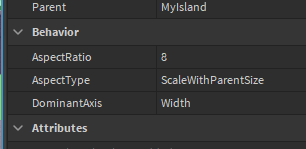
And each button also contains an aspect ratio, which I assumed was the problem originally.

But my settings seem to be fine to me.
I’ve tried switching to a Grid Layout, which sort of works but even in that case the last element is never shown fully, so at this point I don’t think it has anything to do with my layouts.
Any input?