Hello! I’m working on a new game called “Minute Mayhem”, and I need some help on how I could make the menu more aesthetically pleasing. The figure on the right of the screen replicates the person’s avatar and does a random dance, and the yellow splash text displays a random message. Any feedback and constructive criticism is appreciated! Thank you for reading and have an amazing day!
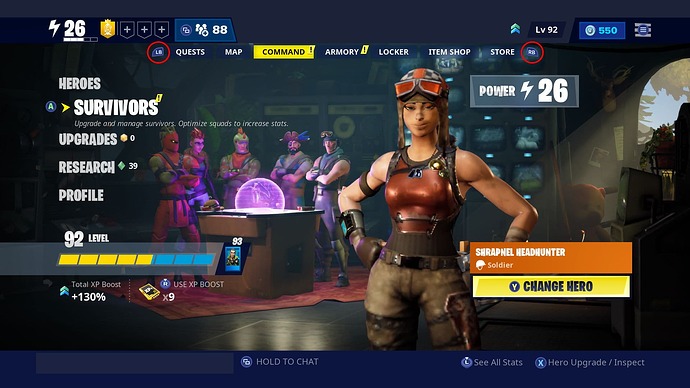
First of all, look up a few references, study them, and implement the most useful/aesthetic aspects. Here are a few I found that I’ll use to suggest some ideas:
Two of them focus on a sort of “deploy” menu while one of them is a main menu you’d see when first launching the game.
-
As you may have seen, in all three cases the menu is placed on the side with no background noise, meaning the background has been intentionally simplified, blurred and adjusted to look almost like a flat surface, making the text and overall menu pop out more and not look too cluttered. In your menu, you might want to make the gray text a bit more white, so the contrast is increased and it’s easier to read in contrast to the opaque background.
-
If you’re able to, you can also add hover effects, like an animated stroke behind/under the button the player is about to click, it will definitely enhance the overall experience.
-
Make the game logo/title pop out more, try to get a personalized logo that includes custom fonts, colors, etc. This is super important to the visual hierarchy since if you have buttons with animations and a brighter color, you don’t want them to overshadow the main title.
-
Get the functionality of this screen clear : if it’s a main menu right after launch that will be followed by other screens, etc. All you need is the basic play/about/extras/options/controls/credits buttons (quit is not really needed since you can both leave by the esc. roblox menu and by just closing the window, but you can add it if you want). Any other GUI elements (such as the level in this case) are not needed, since they’d be in the deploy screen. If instead, it is supposed to be a deploy screen, then you might as well all add the UI that is needed, and it’d look too cluttered at the end, so I wouldn’t recommend it. I’d suggest having a main menu, and by clicking play it has an animation that leads to the deploy screen.
And finally, just as an extra and from a visual standpoint, the elements such as the character, the background and even the “the cake is a lie!” text lead me to believe this is some sort of cartoony-silly-funny game, but the colors look really dull and opaque in contrast, so maybe try to brighten and saturate them up a bit so they convey this “bright and fun” idea better. (I might be completely wrong tho and this is a crazy shooter game or something so in that case feel free to ignore this paragraph lol).
Hey Vilu!
Thank you so much for all the feedback, it really means a lot!
I’ve made some changes to my menu so far:
- I added a hover animation to the text.
- I added clock textures in the background that move.
- I changed the font of the “Play” and “About”.
- I got rid of the health bar until you press “Play”.
- I made the game a bit more saturated.
- I blurred out the background.
- I made a custom logo instead of just using text. (I’m probably going to be changing it soon)
How does it look so far? Any criticism and feedback would be amazing!
I think you should move the shop basket Core GUI into an option in the main menu until you get into the game, it’s a little bit hidden up there.
Also, wonderful improvements!! ![]()
Looks amazing so far! I think in comparison to the original post, you can see how much more personality the current main menu has, now it looks organized, concise and overall fun!
Only feedback would be what @koi1299 said, since the core GUI looks a bit squeezed on top, and maybe lower the play and about buttons a bit? Since there’s a lot going on at the top part of the screen (title, randomized messages, part of the character) and a big chunk of empty space at the bottom, which may or may not be used in the future
Thank you so much! I moved the “Play” and "about down a bit, as well as adding in a “Shop” and “Credits” button the fill in the empty space! I have also replaced the original logo with a different one. Although, I’m not sure if the “About” UI in the menu really fits. Do you have any feedback on this?
Looking great! ![]() regarding the “About” button, you can easily copy and paste that paragraph into the game description on the website, and use that button for either a Controls section (some games also put those on the game description) or an Options/Settings section, containing swatches to reduce lag, enhance the performance and experience, and overall the basic stuff (global shadows, brightness, daytime/nighttime, music on/off, UI SFX on/off, etc.) Here’s an example from Catalog Avatar’s settings menu:
regarding the “About” button, you can easily copy and paste that paragraph into the game description on the website, and use that button for either a Controls section (some games also put those on the game description) or an Options/Settings section, containing swatches to reduce lag, enhance the performance and experience, and overall the basic stuff (global shadows, brightness, daytime/nighttime, music on/off, UI SFX on/off, etc.) Here’s an example from Catalog Avatar’s settings menu:

The last point I’m going to talk about is the size and organization. As you can see, it’s a gray GUI as well but somehow it looks more like a pop-up. This is because of the size relation to the whole screen― yours on the other hand almost uses the whole screen, and it’s filled and busy with information. As well as the main screen, try to keep it concise and not too cluttered!