Hi. I’m currently encountering an issue on roblox studio where on mobile, frames do not fit the screen when they are being tweened or animated. I haven’t found a way to solve this and if any one has ideas It would be appreciated!
Perhaps try enabling IgnoreGuiInset for your GUI, such that it can overlap the Player’s screen fully
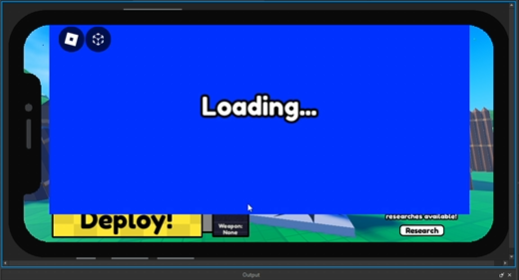
Hi, are you referring to the blue loading screen drop down animation?

I suspect the blue loading screen is in a ScreenGui with ScreenInsets=CoreUISafeInsets or DeviceSafeInsets, so it adds left and right safe insets.
However, since the ScreenGui.SafeAreaCompatibility default is FullscreenExtension, the frame is extended to the fullscreen area only when it covers the hardware safe area.
To fix this, could you try putting the blue loading screen in a separate ScreenGui with ScreenInsets=None, since you are intending it to cover the entire screen (including unsafe areas behind notches)? Then, you should be able to animate and size it relative to the fullscreen rect.
This is already enabled and does not affect this bug.
This topic was automatically closed 14 days after the last reply. New replies are no longer allowed.