Info
With Notification Module, you can easily send notifications to your players! Let’s think that you made a pet system. And you want to ask a player to are you sure to delete this pet. With this module, you can make it with couple lines. Or you can show notifications, such as insufficient funds, already own, etc. It’s all with one module. You can check the demos below. It also comes with default UI!
Model Link: Notification Module - Roblox
Showcase
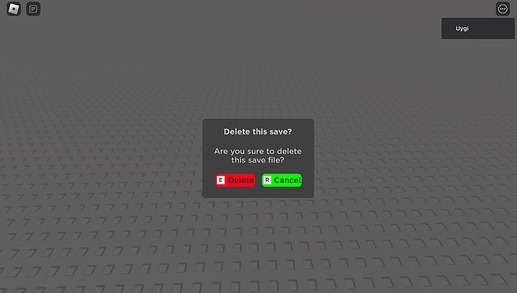
Are you sure:
Warning
Videos:
Sorry for low quality, editor didn’t allow me to upload 20mb file
Setup:
- Get the model from link
- Load the model into a ScreenGui
- You can move the Module and UI (They need to be in same parent)
API:
NotificationModule.Notify(Title, Description, AcceptButtonText, DeclineButtonText, ColorMode) ColorModes: 1 = Accept Button Green, Decline Button Red. 2 = Accept Button Red, Decline Button Green.
NotificationModule.ShowInfo(Title, Description, CloseButtonText)
NotificationModule.CloseNotification()
NotificationModule.ChangeButtonText(NewButtonText, ButtonName)
Changing key binds:
Open the module script, you’ll see the key binds at options. You can set them, just change the key at the end. If you want to disable it, make the KeybindsEnabled to false.
Disable animation:
You can disable the animation of popup. Go to module and make the AnimateFrame from Options to false.
Disable background:
If you don’t want a background, set the BackgroundEnabled at Options to false
Changing the UI:
Don’t delete anything, set it’s visibility to false. You can play with fonts, sizes, positions, colors (don’t change the main frame’s position). But also don’t change the parents and names of the instances. Also don’t delete the background, check the “Disable background” text above.
Examples
Are you sure:
This will pop up a UI asking for are you sure to do that. If player accepts it prints out.
local NotificationModule = require(script.Parent.NotifyHandler)
local Response = NotificationModule.Notify("Delete this save?", "Are you sure to delete this save file?", "Delete", "Cancel", 2) --Last parameter is color mode
if Response == true then --If player accepts
print("Accepted!")
--Do your own thing here
end
NotificationModule.CloseNotification() --Close the notification
Studio File: AreYouSureExample.rbxl (44.9 KB)
Show Warning
This script is going to show a warning.
local NotificationModule = require(script.Parent.NotifyHandler)
NotificationModule.ShowInfo("Already own", "You already own this item.", "Close" )
Studio File: WarningExample.rbxl (44.7 KB)
Change button text
This is just a example how you can use the change button text. At this example, when player clicks “delete”, the button’s text is going to change to loading.
local NotificationModule = require(script.Parent.NotifyHandler)
local Response = NotificationModule.Notify("Delete this save?", "Are you sure to delete this save file?", "Delete", "Cancel", 2) --Last parameter is color mode
if Response == true then --If player accepts
print("Loading...")
NotificationModule.ChangeButtonText("Saving...", "Accept") --First one is text, second one is which button to change
task.wait(5) --Just for example, do you own thing here
end
NotificationModule.CloseNotification() --Close the notification
Links:
Model Link: Notification Module - Roblox
Example game: Building System V2 - Roblox
Note: You can change the UI, but don’t play with names and parents. Check the the “Changing the UI” section for more info.
Updates:
(NEW) Update 0.2
Update 0.2
Hi everyone, this is the second update. I suggest everybody to use the new version!
-
New look for key binds
I’ve done a rework on placements of key binds. Now they show in the button. I think this looks way better.
-
Some ui and bug fixes
Update 0.1
Update 0.1
Hello everyone! This is the first update. I added couple things you can like.
Introducing keybinds
With key binds, pc players can accept, decline or close the notifications easily! Also you can customize the keys.
New animation
Before, the pop in and out was boring. I added a new animation to it! You can check it from the video if you want!
Sorry for low quality, editor didn’t allow me to upload 20mb file
What to expect next:
1.Notification sound
2. Console support
Thanks for coming here. This was my first module, hope ya’ll like it!