Currently how I place my items is based on part called ‘Base’ which is the PrimaryPart of the players plot area. This worked fine, until releasing having raised buildings, multiple floors, etc. Would not work
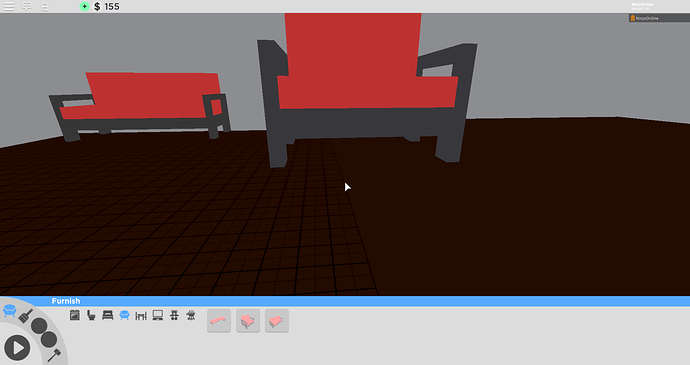
As you can see the chair is staying ‘connected’ to the Base (which has the grid like pattern on it.
What can I do so the player can only place items within the Base, but the items still move up and down depending on the floor? Another problem I’ve faced in the past with this stuff is that items move up the, so the item needs to always be on the ground.
Here’s what’s used to move the item every frame basically (to follow the mouse)
local renderStepped
renderStepped = runService.RenderStepped:Connect(function()
local cframe = placement(
playersPlot.PrimaryPart, -- The Base part
itemClone,
mouse.Hit.p,
var.Rotation
)
itemClone:SetPrimaryPartCFrame(cframe)
end)
Here’s the placement function
function placement(basePart, model, position, rotation)
local cframe, size = baseSize(basePart)
local modelSize = CFrame.fromEulerAnglesYXZ(0, rotation, 0)*model.PrimaryPart.Size
modelSize = Vector3.new(math.abs(modelSize.x), math.abs(modelSize.y), math.abs(modelSize.z))
local lpos = cframe:PointToObjectSpace(position)
local size2 = (size - Vector2.new(modelSize.x, modelSize.z))/2
local x = math.clamp(lpos.x, -size2.x, size2.x)
local y = math.clamp(lpos.y,-size2.y, size2.y)
local grid = var.Grid
if grid > 0 then
x = math.sign(x)*((math.abs(x) - math.abs(x)%grid) + (size2.x%grid))
y = math.sign(y)*((math.abs(y) - math.abs(y)%grid) + (size2.y%grid))
end
return cframe*CFrame.new(x, y, -modelSize.y/2)*CFrame.Angles(-math.pi/2, rotation, 0)
end
Then calculations for the BaseSize
function baseSize(base)
local canvasSize = base.Size
local back = Vector3.new(0, -1, 0)
local top = Vector3.new(0, 0, -1)
local right = Vector3.new(-1, 0, 0)
local cframe = base.CFrame*CFrame.fromMatrix(-back*canvasSize/2, right, top, back)
local size = Vector2.new((canvasSize*right).magnitude, (canvasSize*top).magnitude)
return cframe, size
end
So I’m guessing it would have something to do with the BaseSize function. Bare in mind, majority of this isn’t my code, I used this for the base and placement calculations and just integrated it into my own design