I’m new to UI design in roblox and I’ve been messing around with my UI design, trying to get a feel for making it and inputting it to studio etc. However I’ve come across a problem pretty early on while putting my UI into studio. I’ve been following this tutorial and have gotten to the step of importing my UI to studio.
Everything in the main UI looks good and is centred while in-game and while editing the UI, however I have one button outside of the main frame that does not scale. I have tried setting it’s anchor point to 0.5, 0.5 and putting it inside it’s own frame as the other frame seems to stay centred no matter what, however nothing has worked.
Attached are images for reference:
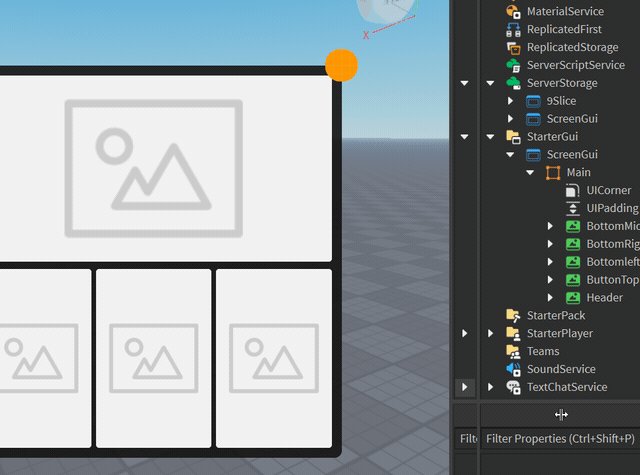
While editing the UI, with explorer open (only way to select UI items and change location)
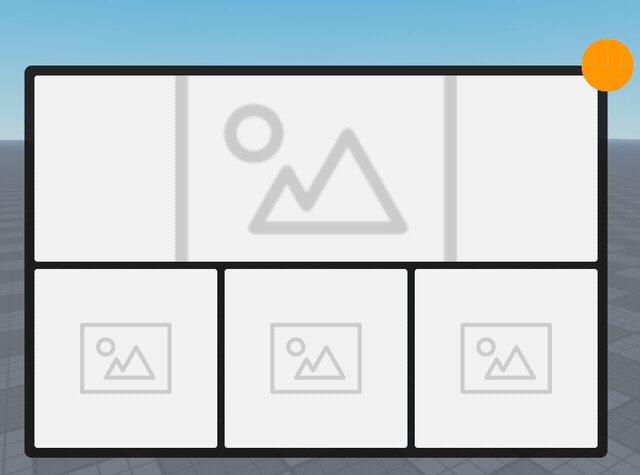
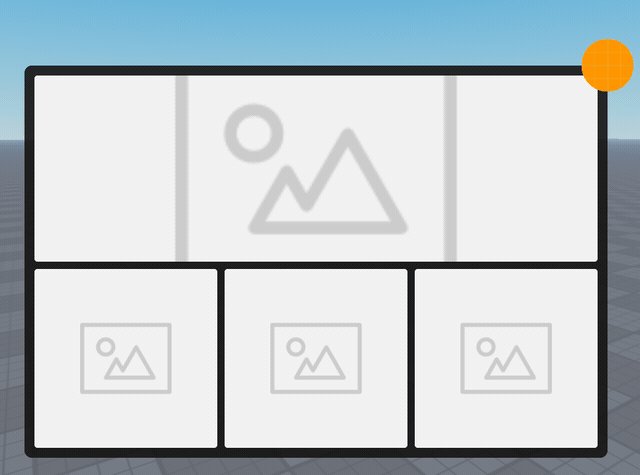
Editing UI with explorer closed
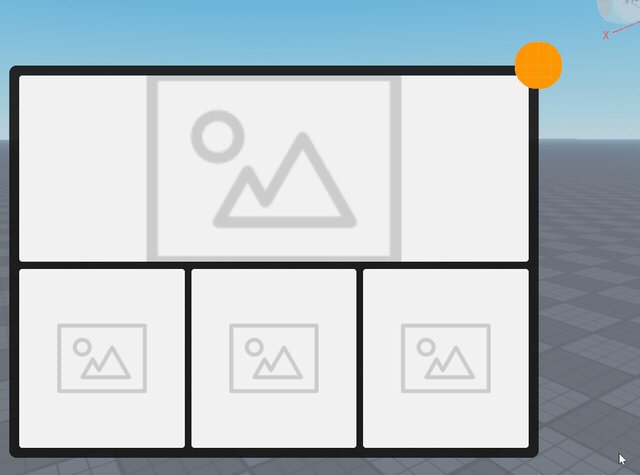
While in game
As you can see the main UI/frame stays centred no matter what, however the circle keeps moving.
I’ve also attached a video so you can see it in action
Do you guys have any solutions to this? I’ve already tried adding the Autoscale Lite plugin but it hasn’t made a difference so far, I’m going to keep tinkering but I’m quite new to studio and UI so I’m not sure I’ll be able to find a solution by myself (having mostly only worked on graphic design before).