RoDocker is a free plugin that let’s you create in-game books and documents from an existing Google Document. In addition, it allows you to fully customize the GUI for your book template.
How it works: RoDocker uses an external server which parses the data from your Google Document and the server returns all the information about that book in a way that the plugin can understand.
Why should I use this? If your social group uses handbooks for staff that only Discord users can access, you’re losing a ton of potential staff members that can help you grow your group right here in Roblox. In other cases, your game might revolve around a library, and it can get very tedious when you have to create a GUI every time someone makes a new book. RoDocker simplifies this in just one click!
This sample Google Document shows you how it works. If you need help, come back and check it as a reference.
To install, simply visit this link to get started. You might want to restart any current studio sessions for this to work. Next, in Roblox Studio, click the RoDocker icon in the plugins tab to get started. If you don’t see it there, make sure the plugin is enabled under “Manage Plugins.”
Getting Started
You’re almost ready to start using RoDocker! Copy and paste a link inside the textbox of your Google Document. It’s extremely important that your Google Document is public while it’s being converted, or else the plugin won’t be able to view it. For this reason, click the “Share” button on your Google Doc. You’ll see pop-up that allows you to configure who has access to this document. Click Change to anyone with the link and then press Done to finish. You might see a pop-up from Roblox asking if you’d like to allow this plugin to use HTTP Services or inject scripts (for changing pages on your book). Please accept for the plugin to work, as it uses an external server to do all the hard processing.
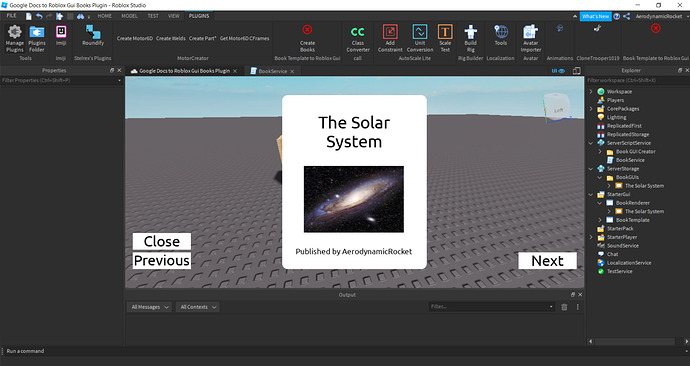
Time to turn this into a Roblox book! Copy and paste the link of your Google Document into the textbox, and press *Done." The plugin will respond Could not find “BookTemplate” in StarterGui. Press Get Template then Done. Now you have a Roblox book uploaded from a Google Document! Play the game and try it out.
You’ll realize that the book only contains text on the first. The cover is plain, and there’s no images. To fix these is very simple. Insert the following text on the very top of your Google Doc, and fill them in.
Author:
Title: (Required)
Cover: (The decal ID of the cover image)
Genre: (This can be used in a library)
These headers are optional. Make sure to add 1 space after each colon. The “Epic Library Book Template” text will be removed because it comes before the headers. Your headers and anything before them won’t appear on your book.
After converting your book again, we now have a good looking cover, but all the text is still stuck on the first page, and we don’t have any images yet. For every page in your **Roblox book, ** add “!end” to the end of your page on the Google Doc. That way, the plugin will know when a page starts and ends.
For images, this is where things get slightly complicated. Create a list surrounded by square brackets “[ ]” inside each page before the “!end” mark containing all your decal IDs for that particular page. Separate each decal ID with a comma and space. The default book template that comes with the plugin has a place for two images each page. To add more images for each page, go inside your BookTemplate > Template > PageLeft (or right).

You don’t need to follow the steps here exactly because they’re already done fore you in the template.
You’ll find two frames called 1 and 2. The naming on these frames is very important. For example if you wanted to have only 2 images per page (no more no less), you would create a frame called “2” and insert 2 image labels. Make sure you check the Visible property on your PageLeft or PageRight so you can position the frame and the images inside of it wherever you’d like at the bottom of your page. You can change the sizes of the image labels if you’d like. The size of your frame should be {1, 0},{1, 0} so that it takes up the whole page.
To make things easier for you, just copy the contents of PageLeft and reposition them into PageRight
When you’re moving the image labels on the frame, the “PageText” TextLabel will be in the way. I can’t fix this, but try unchecking its Visible property until you’re done placing the images. Keep the images at the bottom of your page, because the PageText will automatically move on top of them. This is so that the images don’t cover the page’s text. The area above your images will be where the text will appear on your page.
What if I have some pages with only 1 image and other pages with 2?
Create a frame for each possible number of images on PageLeft and PageRight. For example, in our case, just add another frame called “1” under PageLeft and PageRight, add a single ImageLabel, and follow the same steps.
Finally you can get into the fun part of this tutorial (optional): customization
Change the look of your pages including the background image, background color, redesign the cover the page, redesign the buttons and make your book look unique (keep everything in the Template frame).
For this part, there are a few exceptions. Do not delete, rename, create any other GuiObjects with the same name, or change the parent of the following:
PageLeft
PageRight
Close
Next
Previous
PageNumber
ChangePages
Thank you for downloading RoDocker. Please keep in mind that this solo project took several months to make, and it’s still my first Roblox plugin. If you have any questions, bug reports or concerns, you may reply to this thread and let me know.