I am attempting to have a rope uncoil animation play to the point of a rope becoming completely untangled.
The animation within the default Roblox plugin plays the desired way, as seen in this gif.

This animation was produced with the default Roblox animator.
This animation has a length of:
![]()
The issue appears when playing the animation with code
Here is the code in question:
local RopePackage = script.Parent
local SkinnedMeshAnimations = RopePackage.SkinnedMeshAnimations
local animationRopeWrapped = SkinnedMeshAnimations.RopeWrapped
local animationRopeUnwrapped = SkinnedMeshAnimations.RopeUnwrapped
local AnimationController = RopePackage.AnimationController
local Animator = AnimationController.Animator
local animationTrack1 = Animator:LoadAnimation(animationRopeWrapped)
local animationTrack2 = Animator:LoadAnimation(animationRopeUnwrapped)
function checkFreezeAnimationAtPercent(animationTrack, percentagePosition)
local timePos = animationTrack.TimePosition / animationTrack.Length
if timePos >= percentagePosition then
animationTrack:AdjustSpeed(0)
end
end
if animationTrack1 then
animationTrack1:Play()
end
wait(3)
if animationTrack2 then
animationTrack2:Play()
end
Connection = RunService.Stepped:Connect(function()
checkFreezeAnimationAtPercent(animationTrack2, .99)
end)
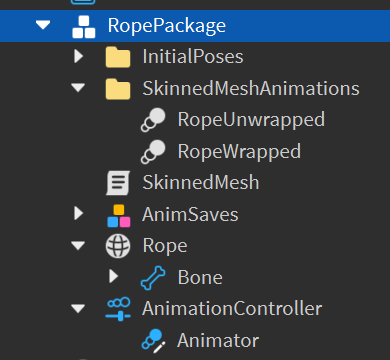
Where RopePackage is a model instance that looks like this:

Where RopeWrapped and RopeUnwrapped are of the Animation class with the respective Id
This code creates a runtime that looks like this:

Without the function checkFreezeAnimationAtPercent The animation looks like this:

Intimal thoughts were figuring out why there was a discrepancy between the length that the default Roblox animator said it was, vs what reading the code via Animaiton.Length
If I print the length it is given as:
This created a discrepancy from 1.19 to 1.633. This makes me wonder if the animation uploaded with seemingly two different lengths, or how that could have happened.
The issue can’t be with checkFreezeAnimationAtPercent as even without running that code, the animation restarts sooner than the supposed ending.
There is no code messing with the animation thereafter the snippet shown in this post.
Any ideas on the nature of animations on Roblox are appreciated, thank you.